Ecommerce Website Revamp: What, When, Why, How + Expert Tips & Examples
An ecommerce website revamp keeps your website modern to continue attracting (and retaining) visitors. Learn what’s required to give your ecommerce website a facelift that drives conversions.
 March 9, 2024
March 9, 2024 9 minute reading
9 minute reading
High bounce rates. Stagnant traffic. Decreasing conversions. Declining sales.
Sound familiar? They’re telltale signs it’s time to revamp your ecommerce website.
While an ecommerce website redesign can solve several problems, it's like a double-edged sword. Done right, it can improve your site’s appearance and performance. But if done wrong, it can impact your search engine rankings and traffic—or ruin your entire business.
This guide is here to help you carry out a successful ecommerce website revamp. We’ll cover the benefits, steps to take, costs, and tips for success.
Hire a web designer on Fiverr
What is an ecommerce website revamp?
An ecommerce website revamp is a high-level overhaul of a site’s core functionality, structure, visual appearance, and content to better serve your visitors.
Website revamping differs from refreshing, which ensures everything looks new and modern while preserving the integrity of your ecommerce brand and original message.
A website refresh includes minor improvements, which don’t alter the overall design or structure, like improving page load or fixing broken links. A revamp reworks the entire site structure to improve the user experience (UX) significantly and assists users in finding information quickly.
Examples of website revamp activities include:
Rolling out a new visual identity and branding
Restructuring your site’s pages to incorporate new functionality and modules
Updating the information architecture
Implementing a new content management system (CMS)
But not every part of your site needs updating. You must audit your site to identify what needs a refresh, major update, or replacement. Then, test and implement the changes to improve the site.
What are the benefits of an ecommerce website revamp?
Revamping an ecommerce website significantly impacts the user experience and benefits your business’s performance.
The core benefits include:
Enhanced brand identity and consistency: A website revamp creates a consistent brand presence across your website, ensuring a memorable brand story in visitors’ minds. A cohesive brand identity, messaging, and positioning maintains a professional image, fosters a connection with your target audience, and promotes trust.
Better search engine rankings: A thoughtful website redesign incorporates on-page search engine optimization (SEO) and local SEO practices. This boosts your rankings on search engine results pages (SERPs), elevates your visibility and traffic, and grows your business.
Increased user engagement: Through a website revamp, you can expand features and functionality that improve the overall UX, making it easier for visitors to interact with your site. This leads to an enhanced ecommerce process that meets your audience’s needs, increases engagement, and brings higher conversion rates.
More returning customers: Poor UX is a turnoff to customers. Revamping your site ensures you adapt to changing users’ needs and preferences. They’ll have a pleasant experience when they visit, increasing the likelihood of return visits. It’ll also make a good first impression on new customers.
Higher conversion rates: Redesigning your site ensures it’s more appealing to visitors and potential customers. This increases their likelihood of completing the desired action while driving revenue for your online store.
Improved performance: Slow load times and negative user experiences can impact your site’s performance, leading to dissatisfied customers. A well-done ecommerce website revamp can dramatically boost your site’s performance and increase customer satisfaction and sales.
Better accessibility and inclusivity: Accessibility and inclusivity are part of usability. They provide a welcoming online environment and delightful online shopping experiences for different individuals with varying levels of ability or diverse backgrounds and circumstances.
How to do an ecommerce website revamp
Revamping a website isn’t as simple as it sounds. There are many steps between the initial decision to when you finally launch your redesigned site.
Here’s how to conduct an ecommerce website revamp:
1. Audit your current website
Go through your site’s analytics and note:
Who visits your website and why
Pages that drive the most traffic, engagement, and conversions and those that don’t
Website design elements or content sections that work well and drive visitors to take desired actions
Specific, measurable needs your site meets and what keeps users from converting
Ideal use cases and reasons people visit your site
2. Define your business goals
Too often, website owners think the only real goal is to sell more—until it isn’t met.
However, a beautiful site doesn’t always translate to sales, especially if visitors don’t find what brought them there. Consider your customers’ needs first before your own desires.
Use real data, like high bounce rates, customer complaints, or declining sales on desktop or mobile devices, to inform your web revamp decisions.
From your initial analysis, develop a website revamp strategy with goals and action points. For example, you can set goals to reduce the bounce rate from 75% to 60% or increase daily clicks on a call-to-action (CTA) by 15%.
Then, hold a kickoff meeting with your team (or agency) to discuss the website redesign goals and what the revamped site should look like. This ensures everyone is aligned and knows what’s expected of them.
Tip: Need a website redesign team? Fiverr can connect you with a vast pool of talented experts with a range of specialities, including web design, website development, content strategy, UX design, and ecommerce development for your redesign project.
3. Map out your website redesign
You need a roadmap for your site redesign process that describes what must happen to hit your website revamp goals.
Here’s a quick example:
Analysis: Site navigation needs work
Goal: Increase the pages each user visits
Tasks:
Reorganize navigation and update its appearance
Figure out a new link structure
Then, create a timeline with smaller milestones (as detailed as possible), separate due dates per milestone, and official launch date. Having a timeline ensures your revamp doesn’t take too long or waste resources.
A typical website redesign timeline has the following phases:
Strategy: Discuss goals, competitor research, customer feedback analysis, and how to align the website with your brand identity.
Kickoff: Map out the entire website revamp process to determine what you want and how to actualize it.
Stakeholder interviews: Understand stakeholders’ needs and incorporate their suggestions into your strategy and plan.
Discovery: Synthesize everything from the strategy, kickoff, research, and stakeholder interview meetings to determine what to include in the revamp plan. You’ll also create a sitemap, identify any other areas that need improving, and discuss key project takeaways.
Creative: Create wireframes, mood boards, mockups of your website, and the actual look of your site (color scheme, objects, fonts, and more).
SEO: Review your SEO strategy to ensure your site is well-optimized for search engine crawlers through keyword discovery and analysis of page titles, meta descriptions, and URLs.
Copywriting: Review your existing website content and craft new content with a focus on what appeals to your audience, value addition, and SEO.
Website assets: Find or create visual assets like images, illustrations, and videos. You can develop assets in-house or outsource to freelance graphic designers from Fiverr. Review several graphic design proposals before settling on one that fits your project.
Development: Bring all your website design elements together to develop your site’s new design.
4. Define your key performance indicators
Next, identify key performance indicators (KPIs) or metrics related to your bottom line to determine if your website revamp was successful and by how much.
Some metrics to measure include:
Number of conversions
Conversion rate
Revenue
Average Order Value (AOV)
Net Promoter Score (NPS)
Customer Lifetime Value (CLV)
Customer Satisfaction Score (CSAT)
5. Create and review prototypes
Prototypes are rough sketches of the design’s appearance and functionality, which serve as the groundwork for more detailed mockups. They’re not functional but often lead directly to the site’s visual development.
Create prototypes of your site’s homepage, product pages, and checkout process (shopping cart and payment options).
Get several mockups to zoom in on what you like or don’t like—or look at other ecommerce website examples for inspiration. Then, analyze and tweak the mockups to your liking.
Once you settle on a winning design, create a staging or test website to test your site’s redesign and whether it works well with your current or new CMS.
A staging site duplicates your current site, but with a different URL accessible only to you and your team. Even here, you’ll need to take measures to ensure your site ranks well in the SERPs.
Brodie Clark, an SEO consultant and expert, shares his top strategies:
“Limit URL changes as much as possible,” says Clark. “Save Lighthouse JSON files to compare the old site against the staging before launch. And don’t forget to redirect your images.”
6. Build out your site
Now you’re ready to build out your site.
This process may take a few days, several weeks, or months, depending on the size and complexity of your site. For example, a small five-page ecommerce website will take less time to redesign and test than a large storefront with tons of product descriptions, variations, options, and prices.
Ensure your site is responsive on desktop and mobile devices. You can use a mobile app builder to recreate your site, so it works well on smartphones and tablets or hire an app developer to do it for you.
7. Implement and A/B test your changes
Before your redesign goes live, test it with your team to ensure things work properly. This may take a few days or a couple of weeks, depending on the number of moving parts (links, features, animations) to test.
Access the staging server and review the design to check for quirks and critical bugs that might pop up and affect how your pages work or how your site displays on different browsers.
In some cases, especially if it’s a large and popular site, a soft launch will do. This involves rolling out the revamp without announcing it to your visitors. Your team can quickly identify, monitor, and resolve bugs and other issues under normal conditions without drawing unnecessary attention to them.
8. Launch your site revamp
After all the hard work, it’s time to make things official.
Conduct one last review to ensure everything is perfect. Then, move your completed design to the live site from the staging server. If you switch your CMS, your traffic will be redirected to the new server.
Schedule your launch during off-peak days or hours to avoid too much traffic causing complications or finding issues with the site.
Publicize your site’s brand-new look by showcasing it on your social media pages, sending an email blast to your subscribers, or publishing a press release.
9. Revisit, re-test, and re-evaluate
After launching your new design, keep your site running efficiently by:
Identifying and acting quickly on bugs or issues
Improving the design to work in any useful suggestions
Responding to user feedback
Monitoring your site’s quality in terms of SEO, speed, UX, and structure
How do you know it's time for an ecommerce website revamp?
Sometimes, a struggling ecommerce website is clear as day. Other times, you need help to figure out what could be wrong with it.
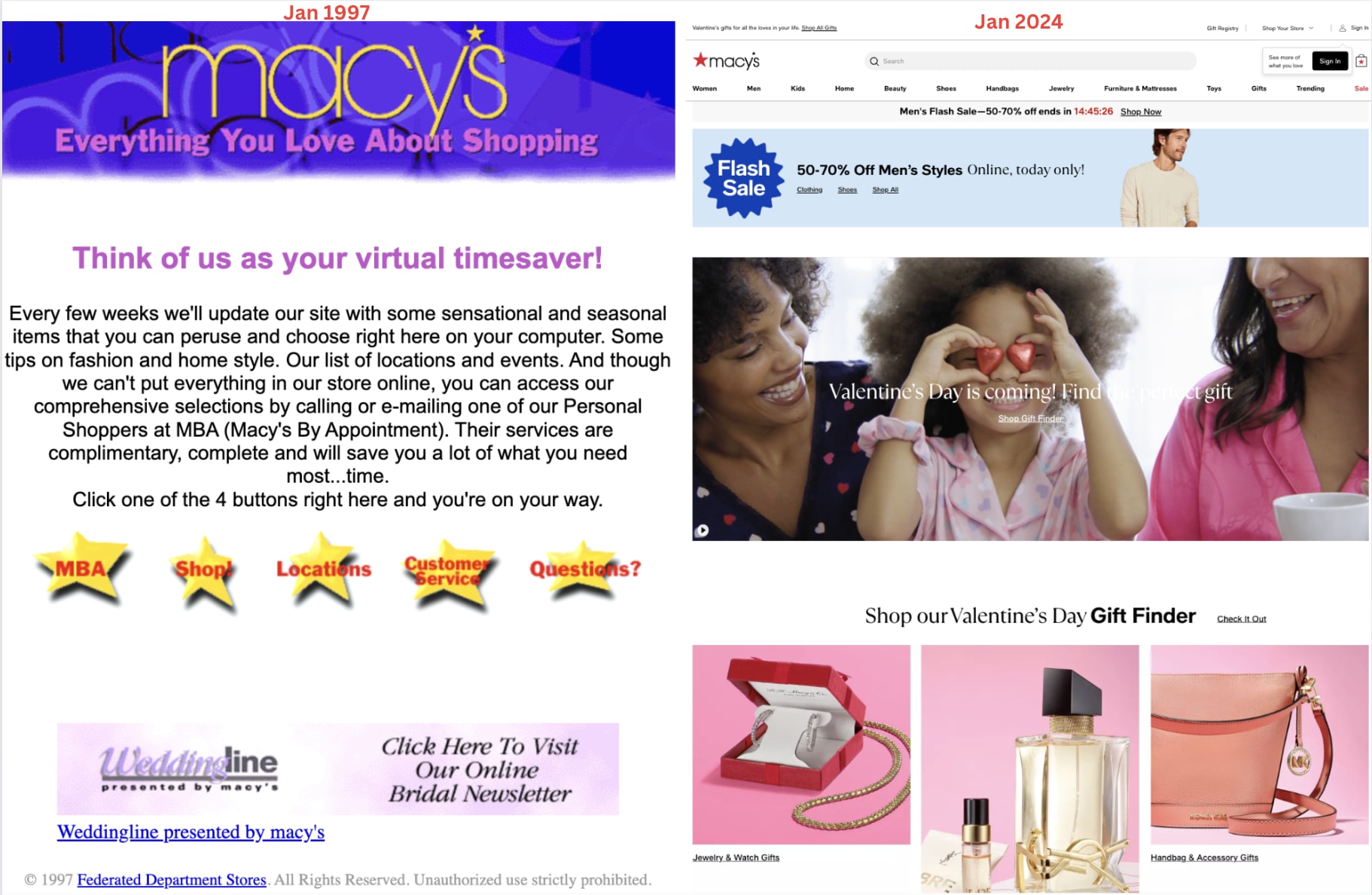
Compare Macy’s website design circa January 1997 and its current one, for example:

Had Macy’s maintained the old site design despite the changes in technology, it wouldn’t be one of retail’s largest ecommerce businesses today.
Continual analysis of your goals and corporate website design will help you know when to revamp your site and identify new opportunities to optimize it.
Some signs that show it’s time for a change, include:
Slow load times
High bounce rates
Confusing user interface
Declining sales
Non-mobile-friendly and non-responsive design
Site branding isn’t cohesive with your company branding
Non-user-friendly site
Outdated website technology
Site’s design doesn’t match your business’s growth
There’s no specific timeframe for how often you should revamp your site because of ever-evolving browser technologies, customer preferences, and accessibility standards. But the general rule of thumb is to update at least once every 2-3 years to avoid piling up backdated design and data.
Continual analysis of your business goals and current ecommerce website design will identify areas of improvement.
Now let’s review the steps to take when redesigning an e-commerce site.
What does it cost to revamp an ecommerce website?
It’s impossible to put an exact number to the average website redesign cost as they vary based on the approach you take and whether you do it in-house, hire an agency, or work with freelancers.
Some critical factors to consider when determining website redesign costs include:
Size of your site: It might be cheaper to revamp a smaller site than a large one, depending on the complexity of the redesign.
Site analysis data: The data you get from auditing your site and the changes required will also affect overall revamp costs.
Custom features: Unique or advanced ecommerce tools, like custom integrations, graphics, templates, ecommerce platforms, SEO content, hosting, redirects, and more can also add significantly to the overall cost of your revamp.
Redesign process: The length of the ecommerce redesign process, which involves wireframing, prototyping, visual UI design, cost of downtime, and how fast you need your site to go live also increase the overall costs.
In-house vs agency vs freelance talent: If you have an in-house team, you can keep costs lower than hiring an external agency to carry out the revamp. Working with freelancers from marketplaces like Fiverr gives you access to talented experts your team may lack, while keeping things within budget.
According to Glassdoor, an in-house web designer's annual salary is $63,000 to $105,000 while a web developer’s is $70,000 to $115,000. Typical agency costs, according to WebFX estimates, range from $5,000 to $75,000 while in-house or DIY solutions cost $800 to $5,000.
Figure out your website revamp budget, then realistically estimate how much you can spend on each phase.
Give your ecommerce website a facelift
Revamping your ecommerce website refreshes your online presence and gives your customers a better user experience.
You could leave the redesign process to your in-house team or hire an external agency. But you risk losing out on the expertise of dedicated talent or end up spending more than you budgeted for.
To successfully redesign your ecommerce store, consider hiring talented professionals from Fiverr.
You’ll find experts in a wide range of specializations, including web design, web development, ecommerce consulting, and more—within your budget. Plus, you can manage all your freelancers, projects, and finances in one platform—for free.
Sign up for Fiverr to find and work with ecommerce web design experts for all your ecommerce website revamp project needs.