How to Create a Project Timeline in 2024 in 7 Steps? (+ Template)
Simplify your web development projects with a well-planned project timeline. Learn how to create one using our template.
 September 11, 2023
September 11, 2023 7 minute reading
7 minute reading
Websites are a core marketing channel for every business. And it requires months of work to get them up and running due to the sheer amount of work involved.
Considering the multiple steps and project stakeholders involved, you need a project timeline template to keep you on track.
With one, it'll be easier to gauge what's happening and how much work lies ahead. And if you can't keep a tab on these things, you can't launch your website within the prescribed time and budget.
We’ll explore how you can create a project timeline for your website development projects and provide a free project plan template to get you started.
Find a professional web developer on Fiverr
What is a project timeline template?
A project timeline template is a visual tool that shows the sequence of tasks, key milestones, and deadlines you must complete for a project.
The goal is to give a clear overview of the project's duration, who owns each stage, and what needs to be done in every step. This lets you allocate resources like budget, personnel, tools, and equipment for each stage without issues. And it keeps everyone accountable throughout the process.
For a website development project, the template might include the following:
Tasks: Activities or steps required to complete the project
Milestones: Separate phases like design phase, copywriting, technical setup, etc.
Dates: Start and end dates for each task and project milestone
Duration: Time it’ll take to complete each task/phase
Dependencies: Specific tasks that rely on others to get completed, mark them
Assignee: Person/team responsible for each task
Status: Indicates the status with color codes
Why should you use a project timeline template?
Typically, the website development process involves the following steps:
Target audience and competitor research
Designing the visual layout
Performing the technical setup
Copywriting and designing the content
Optimizing for search engines
Getting feedback from current/potential customers
Launching the website officially
As it involves a lot of steps spread over several months, clients or web developers forget about when a particular task is due. Both parties get busy, and without a document or tool to keep you accountable, the project gets extended.
“Prior to using a template, we faced challenges like miscommunication, missed deadlines, and scope creep,” says John Webber, Founder of Carved, a wood-based accessories store. “Implementing a clear timeline helped align expectations, create accountability, and ensure that everyone stayed on the same page.”
Here are other ways in which it helps:
Acts as a reference point—making it easier for business owners and freelancers/teams to understand what’s due and when.
Lays out the different phases of the project, allowing you to budget and manage resources efficiently.
Holds each party accountable for their role as the template dictates the project schedule—avoiding delays.
Lets any stakeholder can monitor the project progress at any given time.
Creates a collaborative process as both parties mutually agree on the timelines and project phases.
Lets you identify potential bottlenecks or redundancies while mapping the process.
Make better decisions about the right time to launch associated product or marketing campaigns as you have clear due dates.
Sync up different tools like calendars and invoicing systems to automate the process.
Allows freelancers to set the tone for the relationship through clear documented processes.
How to create a project timeline for website development?
Here’s a step-by-step guide to creating a timeline in 7 steps:
1. Define the project scope and create a brief
Start your website project with a clear creative brief, which irons out the scope of work (SOW) and helps you create the timeline. For example, if you're creating a website, the SOW will include:
Project objectives
Website goals
Domain name
Deliverables
Messaging and style guidelines
Potential launch date
Project budget
Stakeholders on both ends
Resources required
This gives a starting point for what's required—allowing the freelance web developer or agency to plan the timeline accurately.
For example, you might only need design and copywriting if you already have a website. That takes less time than building one from scratch.
2. Divide the project into multistep phases
Next, break it down into manageable phases. It’s similar to agile sprint planning where specific tasks are done in short bursts.
This makes it easier to assign roles and resources to each phase. If you’re building a website from scratch, that would include the following:
Research, planning, and ideation
Technical development
Quality assurance and bug resolution
Beta testing and feedback
Website launch
Now, you can visualize which team will be responsible for which aspect, who you need to hire, and who will handle each step.
For example, the research and ideation will include designers and developers—but the copywriting phase will only require copywriters and business owners/internal team members.
3. Make a list of the tasks under each phase
List out the individual tasks that fall under each phase. For example, during the “website design” phase, the project tasks might include:
Sketching initial design concepts for each page
Creating wireframes for each webpage
Developing a color scheme and typography
Finalizing the layout after the client review
After you have your list, break it down further into subtasks. For example, the initial sketching process will include the following:
Conduct competitor and audience research
Create multiple design sketches for each page
Do a user experience (UX) flow check
Sketch the possible options on a design tool
Share the designs with the client
Note that a good web developer/agency will have these processes in place, and will be built into their internal systems. If not, use our timeline template and let them modify it based on the project's scope.
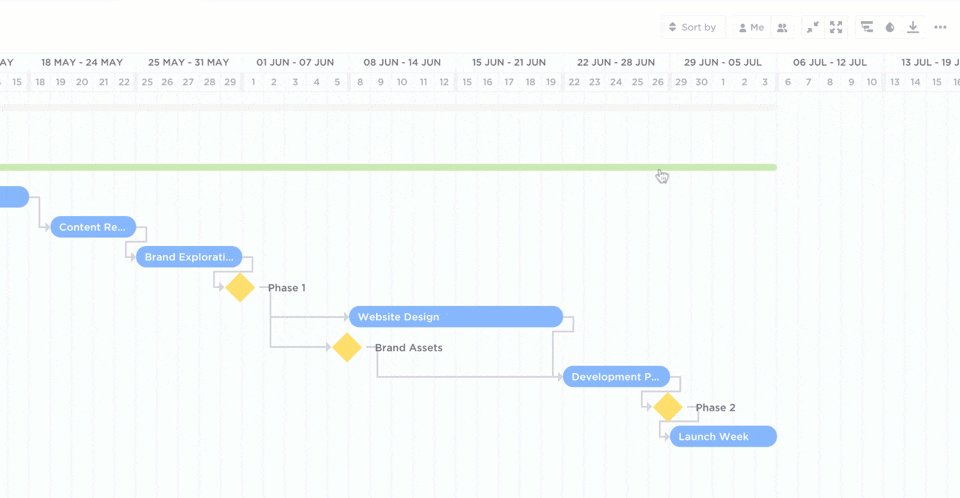
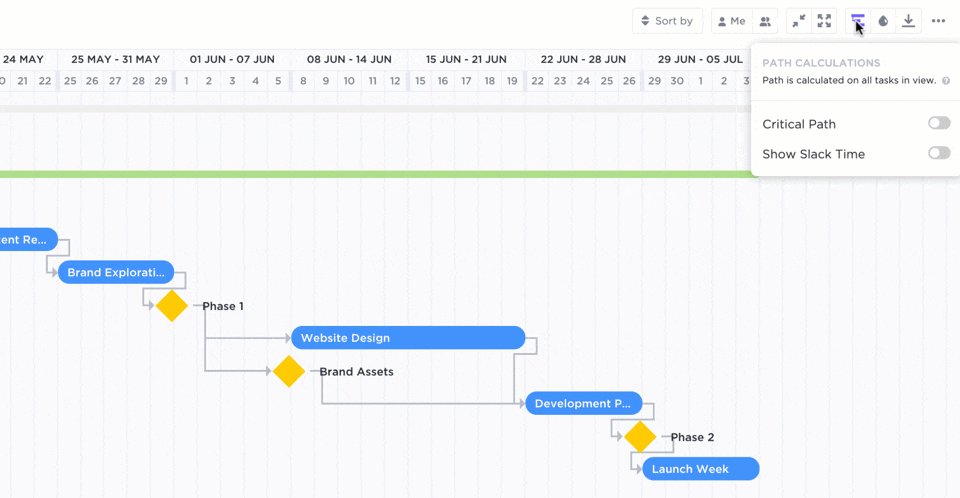
4. Connect your task dependencies
Identify tasks that rely on others for completion.
For example, you can only move to the review phase if the wireframes and designs are ready. And you shouldn't review them when only a part of it's done. It gives the developer more time to create one without contradictory feedback.

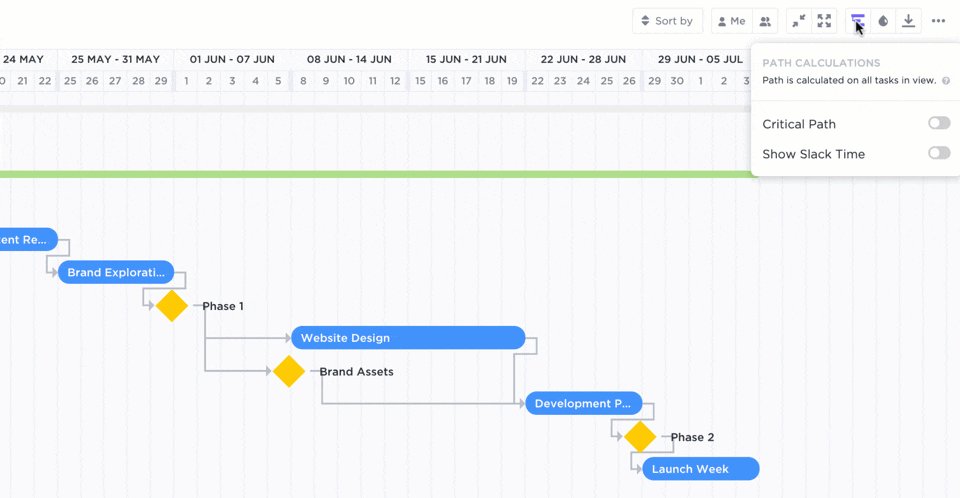
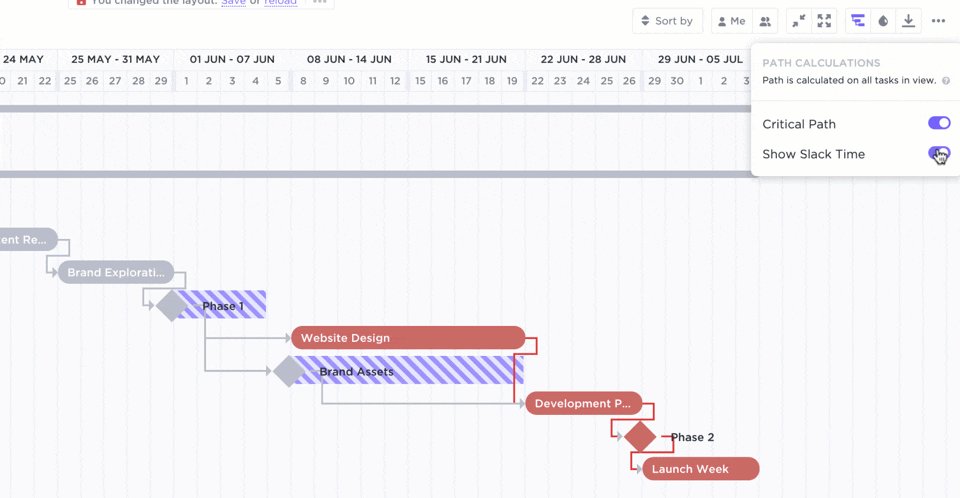
Example of a dependency map for website development projects
Map it using a visual tool like ClickUp or Miro—or if you prefer a simpler alternative, use Microsoft Excel or Google Sheets.
5. Assign roles to specific team members
Next, assign roles to each stakeholder. For example, the business owner is responsible for helping with the ideation and review phases, then the backend web developer handles the technical setup.
Include this within the template and color code it based on the team/individual responsible. It's a visual way to track projects, and informs respective individuals when it's their turn to contribute.
6. Determine how long each task will take
By estimating durations, you provide a clear timeframe for each task. For the process we detailed above, this is what the project timeline will look like:
Research, project planning, and ideation — 2 to 12 weeks
Website design — 4 to 6 weeks
Website copywriting — 4 to 6 weeks
User experience design — 1 to 2 weeks
Technical development — 2 to 6 weeks
Quality assurance and bug resolution — 2 to 3 weeks
Beta testing and feedback — 2 to 3 weeks
Website pre-launch — 1 week
Website maintenance — Ongoing
Add these to the timeline in chronological order. Also, modify the timeline based on the information you or your development partner already have.
For example, the research phase will include aspects like choosing website builders to create the website and weighing the pros and cons of each. Some popular examples include WordPress, Shopify, and Squarespace. But the time it takes to find the right website builder depends on whether the freelancer already has a comparison document in place or has to conduct this analysis from scratch.
7. Draft your timeline and get it reviewed
After you have the estimated duration, draft the timeline from the expected start date. Leave a buffer of three to four days per phase to avoid constant adjustments.
Share it with every stakeholder and get feedback, make adjustments, then finalize it.
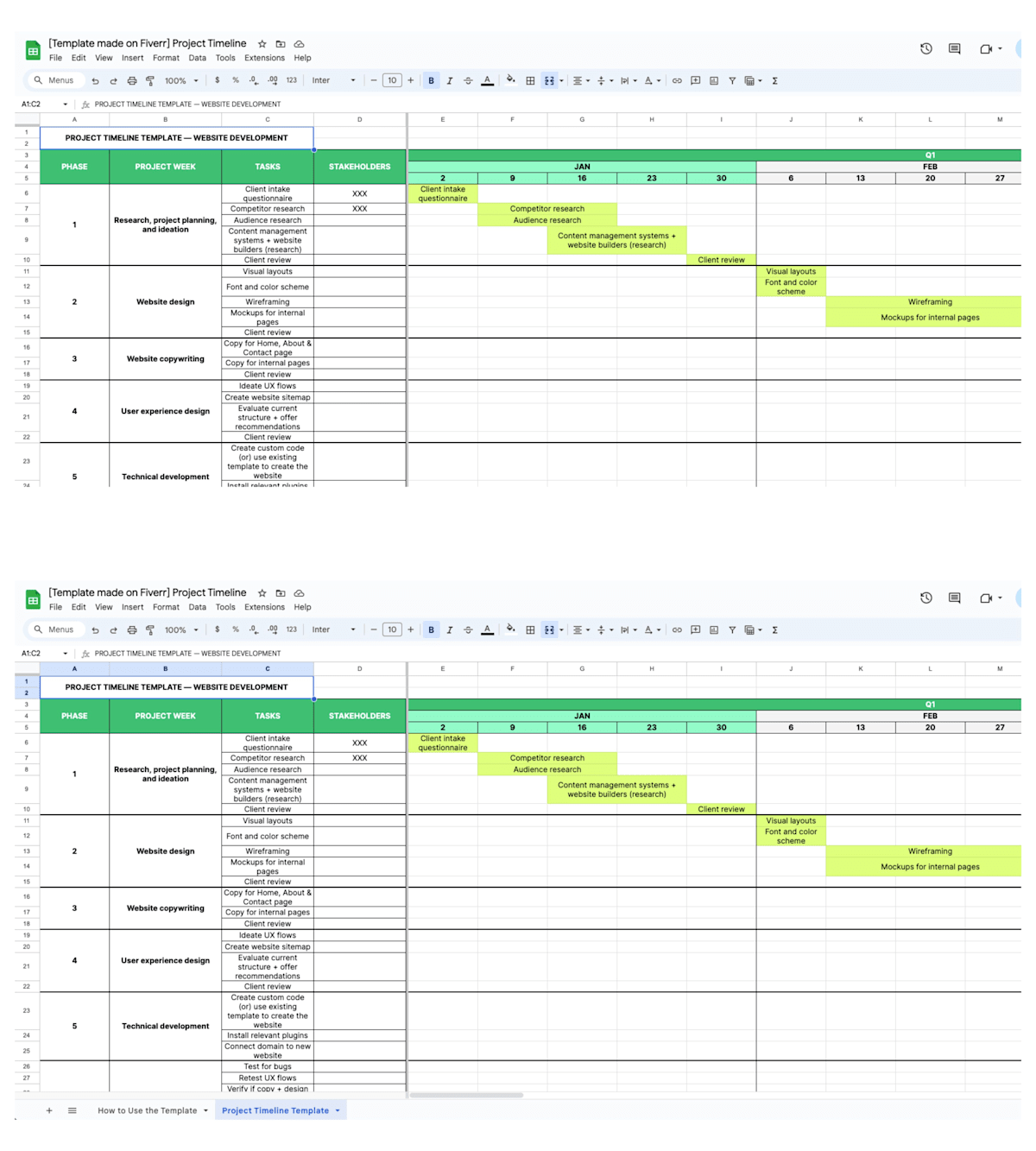
Example of a project timeline template for website development

This tailored project timeline template serves as a bridge between small business owners and freelance web developers.
For small business owners, the template provides a clear roadmap of what to expect. For freelance web developers, it sets clear expectations, reduces ambiguity, and aids in project management.
Use a project timeline template to keep your web development projects on track
Website development has multiple processes that can last months. Use a simple project timeline template to meet your project goals and remove ambiguity about deadlines.
Ideally, your freelance or agency partners should have a strong process. If they don't, they may be relatively inexperienced or disorganized.
This is why we recommend hiring freelance talent from a vetted marketplace like Fiverr. Carved’s CEO, Webber, recommends using a solid hiring process when looking for freelance web developers.
“I carefully review portfolios, seek references, and conduct interviews that include technical questions,” says Webber. “Sometimes, I also assign a small test project to assess skills and work ethic.”
This resolves potential concerns about their capabilities and increases the confidence that they can complete the entire project within the stipulated time. If you still have doubts, use our template to streamline the development workflow.
Find a professional web developer on Fiverr
Looking for a freelance web development partner to build your next website? Sign up for Fiverr today.
Frequently asked questions
1. What is the best format for a project timeline?
The best format for a project timeline depends on the specific needs and preferences of the project team. But, there are several commonly used formats:
Tables for lists of items
Gantt charts for visual representation
Whiteboards for organized representation
Ideally, you should use something your team is familiar with and finds easy to comprehend. Tools like Google Sheets offer Gantt chart templates too.
2. How do I track a project timeline in Excel?
Microsoft Excel offers functionality like stacked bar charts, color coding, and dependency mapping to track a project's timeline.
Build one from scratch or use an existing template like ours that's built-in..
3. How do I create a timeline for a project for free?
Many tools allow you to create a timeline tracker for free. Some timeline makers include Google Sheets, Microsoft Excel, Miro, and ClickUp.
If you want a document-based app, use Microsoft Word or Google Docs templates. And if you need to create a text and multimedia-based dashboard, use Microsoft PowerPoint templates.
The best part is that these tools offer ready-made templates, or you can find purpose-built templates online.