What is UX writing and what does a UX writer do?
Beginner's guide to UX writing
 March 23, 2022
March 23, 2022 8 minute reading
8 minute reading
Are you wondering what UX writing is, what a UX writer does, and how to know the good from the bad? In short, UX writing refers to all the words and phrases embedded within an app, website, or other digital product that help users to navigate the digital world with ease.
For example, if you open an app and see: "Hi, welcome! Enter your name below and click next." — that's the work of a UX writer. While it may seem simple to guide users, it can get very complex and requires someone who can put themselves in the shoes of the audience and foresee all the potential confusion points.
With good UX design, effective UX writing creates a powerful final product that is easy to use and doesn't hinder any part of the user experience. In this beginner's guide, you'll learn all the ins and outs of UX writing so you can hire a talented UX writer and navigate your projects with confidence.
UX Writing: Everything you need to know
1. What is UX writing?
UX writing involves creating user interface (UI) copy that guides users through a digital medium such as a website, application, or other digital product in an intuitive way. Often referred to as microcopy, it takes the form of single words or short sentences. For example, it could be the text on a button or words in a sentence above a form.
Clear guidance is increasingly needed to guide users through the ever-growing number of apps and websites in existence today. A seamless, natural experience is expected which has increased the demand for UX writing and caused it to develop into an independent discipline.
2. Why UX writing is so important
Creating a seamless user experience that enables you to reach your goals as a business owner depends on your design, development, and writing people all working together. Without the right words, people won't know what to do on your website, app, or other digital product. For example, imagine that you visit a website and want to buy an item but can't find the button that says "Buy." As a customer, you'll likely get frustrated and find another business that makes it easy to buy. As a business owner, you'll lose a customer.
When creating a digital experience, it's important that your UX writing is comprehensive and intuitively guides the user. To do so effectively, UX writing should coincide with the design process hand-in-hand. Designers and UX writers should be working together from the outset to ensure that the entire experience has all of the elements needed. If you complete the design first, you'll often find that it needs to be reworked once you start the UI copy.
3. What does a UX writer actually do?
UX writers think through how an end-user will use a digital product, the problems they will encounter, and the things they will want to do. Their main mission is to make digital interfaces easy to use. It's the writer's job to ensure that no matter what the user does while on the website, app, or other digital product, they will know where they are, what's going on, and how to get to where they want to go next. Being so, UX writers are usually part of the product design team and help in design and development from the beginning of a project. They can also assist in deciding how the app will function and the features it will have.
Find a UX writer for hire
4. What are UX writer job responsibilities?
Next, let's take a closer look at the three main responsibilities of a UX writer: research, writing, and collaboration.
Research
The first step in the process of writing UX/UI copy is figuring out what you should write. How will your UX writer know what to write? They need to understand many aspects of your digital product and why it exists. The writer will typically be part of the larger UX team and will need to learn about the audience, the desired voice, the brand, the differentiators, the unique value proposition, the existing content, and the various other aspects of your business. Without a complete understanding of the big picture, they won't be equipped to create the most effective messaging.
Writing
Once the writer has a solid understanding of the business, the audience, and the project at hand, the writing will begin. Often, working in collaboration with the UX team, they will begin to craft the copy that guides users through the digital experience. In many cases, there will be wireframes created for the design that mock-up what the pages will look like. Within those pages, the writer will add copy as needed as the designer creates the graphics. All of the copy from button text to guiding sentences and beyond should be carefully chosen to match the brand voice and effectively speak to the target audience.
Collaboration
Collaboration is going to be part of the job. The UX writer won't be working alone — or shouldn't be. They should be involved with the marketing team, design team, developers, legal team, business development, and more to ensure the best result.
These are the key responsibilities of a dedicated UX writer. However, in many cases, a UX writer won't only write UI copy. They often also write other types of content and copy and may be involved in building content marketing strategies. When looking for a UX writer, look for someone who can also help in other parts of the project. Be sure they have the necessary skills and understanding to effectively create the UX/UI copy.
5. UX writing rules & guidelines
Not sure what makes UX writing good? Here are some of the general rules and guidelines.
Keep it short and sweet: Less is more when it comes to UX writing. You want to get the message across as succinctly as possible. Writers should take time to edit down unnecessary words, remove double negatives, and rework anything that brings confusion.
Make it scannable: Text should be broken up into easily digestible chunks. You don't want to create larger text blocks as they can be hard to read and may overwhelm users.
Be consistent: To reduce any confusion, writers should be consistent with the language they use throughout a digital experience. For example, if they talk about booking a consultation, they should continue to refer to it as a consultation. You don't want to call it a consultation in one section and then a meeting in another.
Put first things first: When you want a user to do something, start with the action you'd like them to take. For example, if you want them to sign up for your email newsletter, the UX writing should say "Sign up for my email newsletter," instead of "To get my email newsletter, sign up today!"
Focus on simplicity: Depending on your industry, it may be tempting to have your writer include some industry jargon in your UX writing. However, in most cases, it's best to opt for clarity and simplicity instead. The goal is to make it as easy as possible for users to use and understand your digital product. If they don't or find it frustrating, they'll just leave.
Stay present: Nothing is more powerful than the present. Your UX writing should avoid future- or past-tense. For example, you would want to say, "Sign up today to get started!" instead of "If you signed up today, you could get started."
Use numbers: When space is limited and the goal is to limit cognitive load, your writing should opt for numerals in place of writing out numbers. They are quicker to read and take up less space.
Don't give it all away: You may feel like you have a lot of information that your users need to know. However, revealing too much too fast can be overwhelming. UX writers should know how to break up the information and give it progressively as is needed.
Be clear and accurate: Users should easily understand what to do throughout the digital experience you create. If there is a form with a submit button, the form should be sent when they click submit. Make everything clear.
Be human but be mindful: Humanizing UX writing has become more and more popular and users seem to appreciate it. Instead of robotic instructions, many brands are getting more playful with their guidance. However, there's a fine line. The ultimate goal should be usability. If you want to incorporate humor or personality, be sure that it's not at the cost of clarity. Also, be aware that it could be frustrating, especially if it's part of an error message.
Keep the platform in mind: Some of your users will be on mobile devices while others will be on computers. Keeping all types of users in mind is important when having UX copy written. For example, if you're creating a mobile app, users may need to zoom or tap, whereas, on a desktop computer, they'll click. Be sure the correct verbiage is used.
Know when graphics can help: While UX writing can go a long way, sometimes a picture is worth a thousand words. Always consider how graphics and copy can best work together to get a message across. For example, if you're trying to show a user where to find their account number on a statement, a screenshot may work better than trying to explain it.
6. Examples of UX writing
Now, that you know what UX writing is and what it entails, here are some common examples of it in action.
Mobile app microcopy

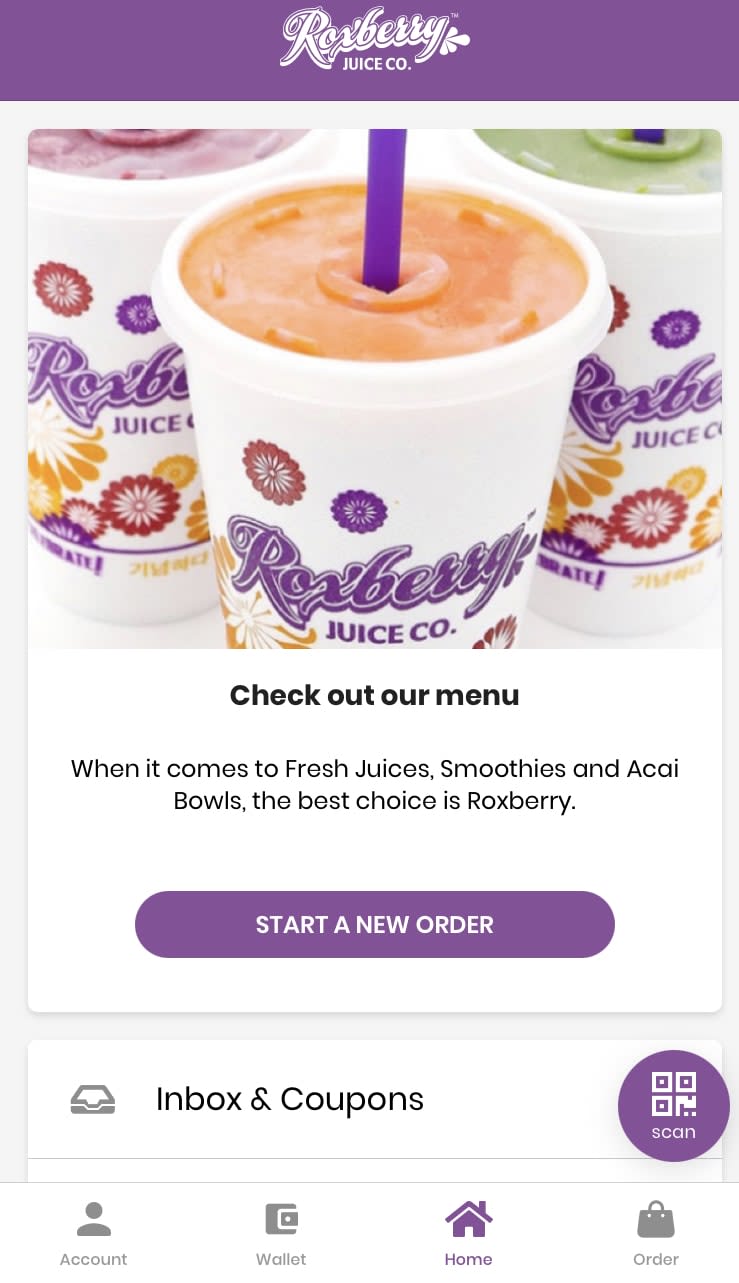
Mobile app microcopy refers to the small amounts of copy you'll find within mobile apps. It can include headers, subtext, calls to action, and more. In the Roxberry Juice Co. app, they invite users to "Check out their menu." Below the main directive, they include some more microcopy further explaining what's on offer by saying, "When it comes to fresh juices, smoothies, and acai bowls, the best choice is Roxberry." So that highlights the products while also positioning them in a positive light. Then, the call to action says, "Start a new order." All of this works together to accomplish the company's goal of getting orders.
Call to action (CTA)

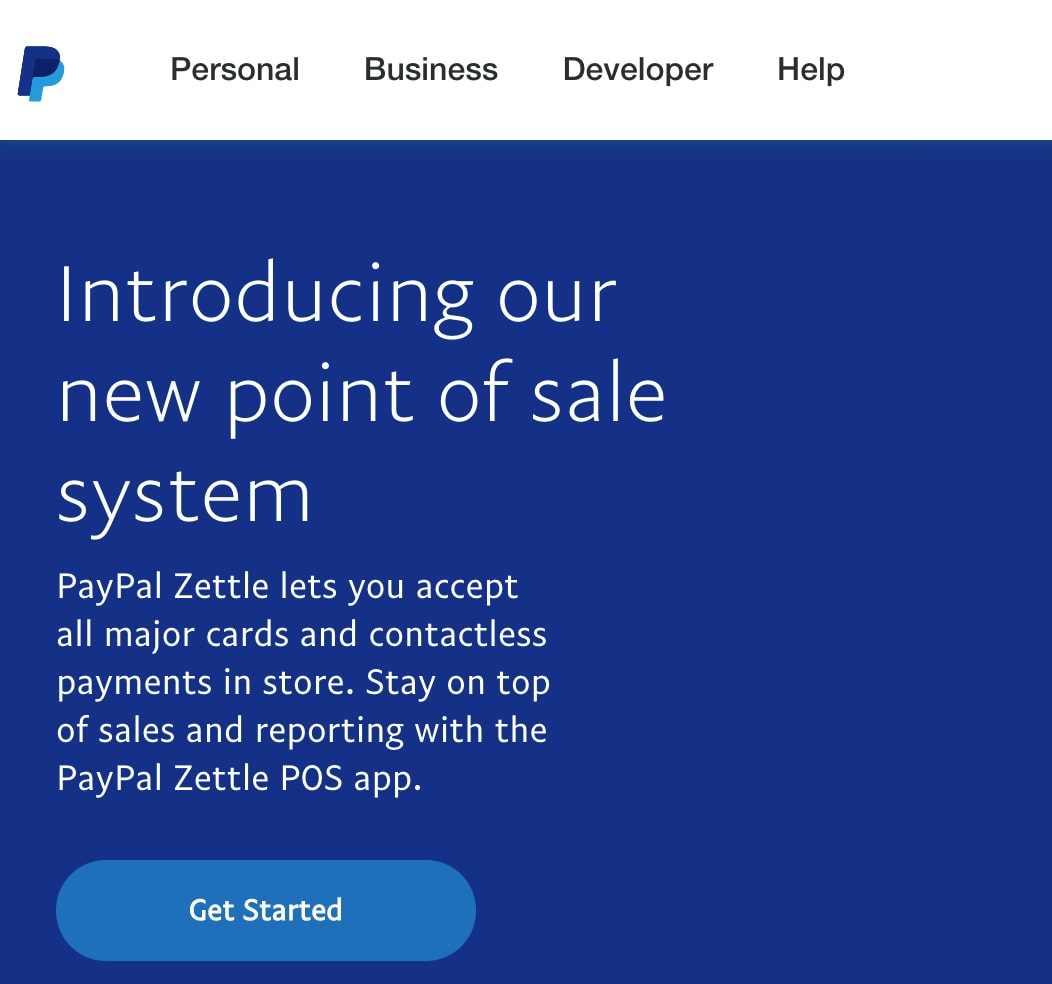
When you direct a user to take an action like submitting a form, adding an item to their cart, or signing up for an email list, the text directing the user is called a call to action (CTA). You'll find CTAs on almost all websites and apps and the microcopy used in them comes from a UX writer. For example, Paypal's website introduces its new point of sale system in its header and uses the microcopy "Get Started" on the button as a call to action.
404 pages

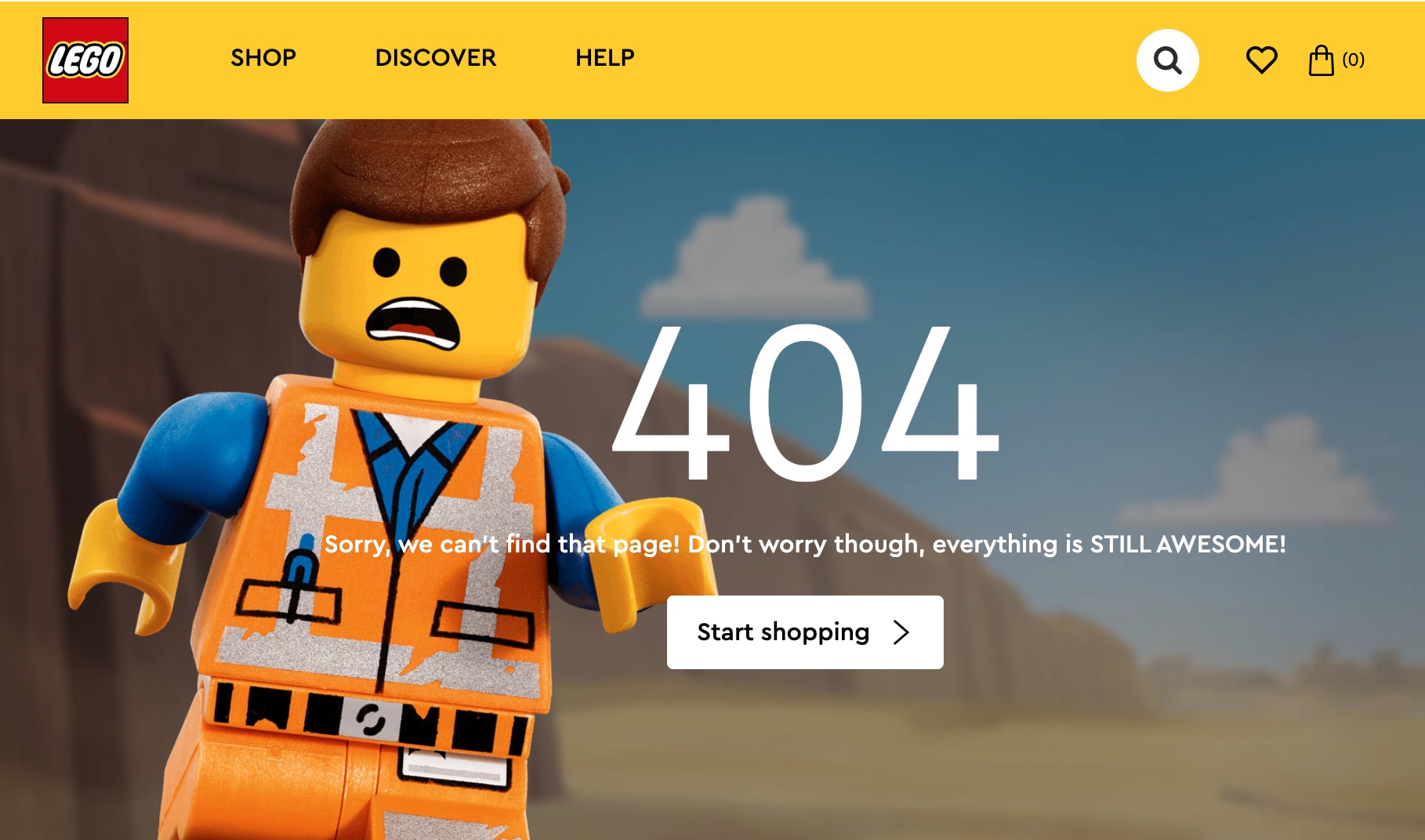
When visitors try to visit a web page and can locate the server but not the specific destination, it's known as a 404 error. As a result, an error page will pop up. Many businesses get creative with their 404 pages and redirect users so they don't lose them. For example, Lego's page says "Sorry, we can't find that page! Don't worry though, everything is STILL AWESOME!," followed by a "Start Shopping" CTA button.
Menu design & navigation

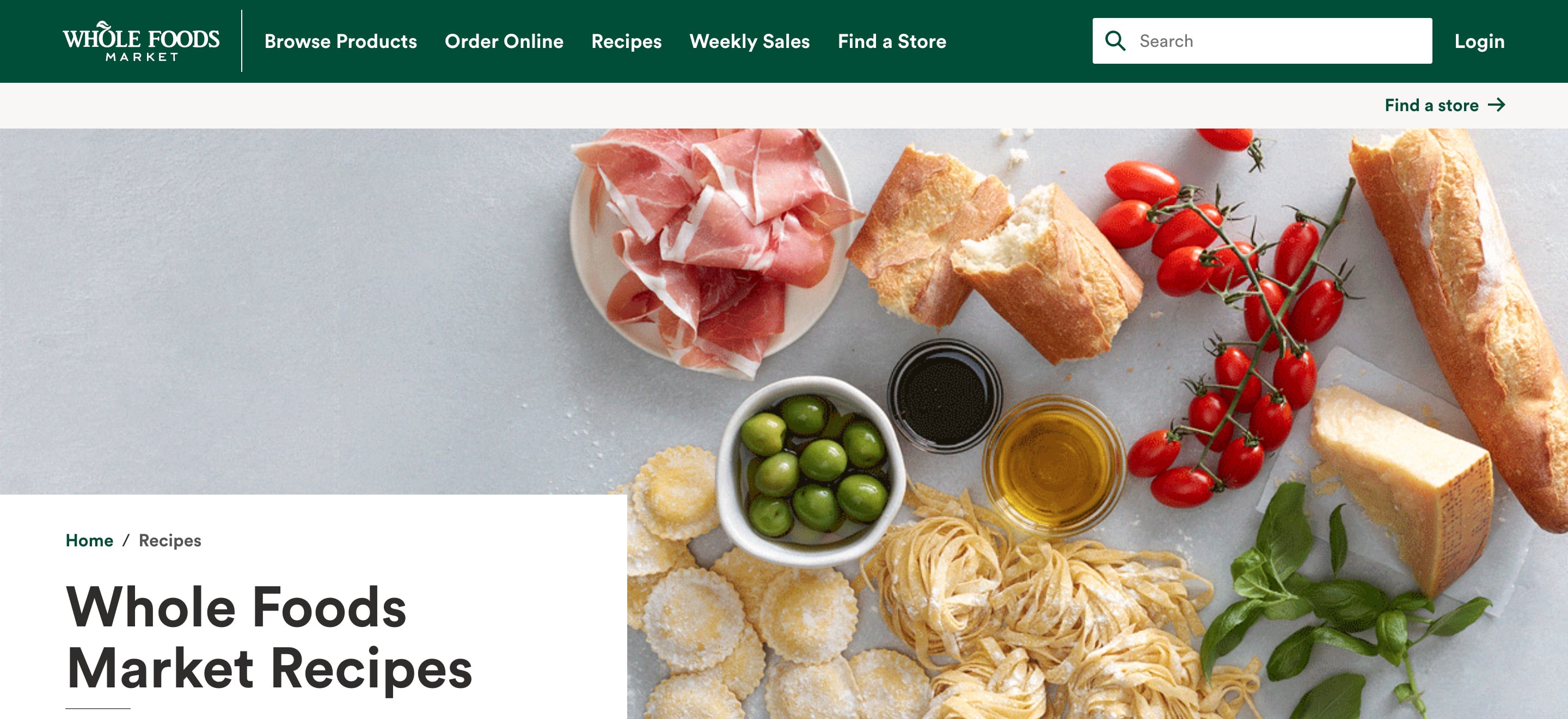
UX writing is also found in menus and navigation. You'll commonly see menu items like Home, About, Blog, and Contact. However, you can get more creative with your menu items and may need several sub-menus depending on your business. Whole Foods offers a unique collection of main menu pages including Browse Products, Order Online, Recipes, Weekly Sales, and Order Online. In menus, you have very limited space so it's important to prioritize what you want to feature and make it very clear.
Interface hints

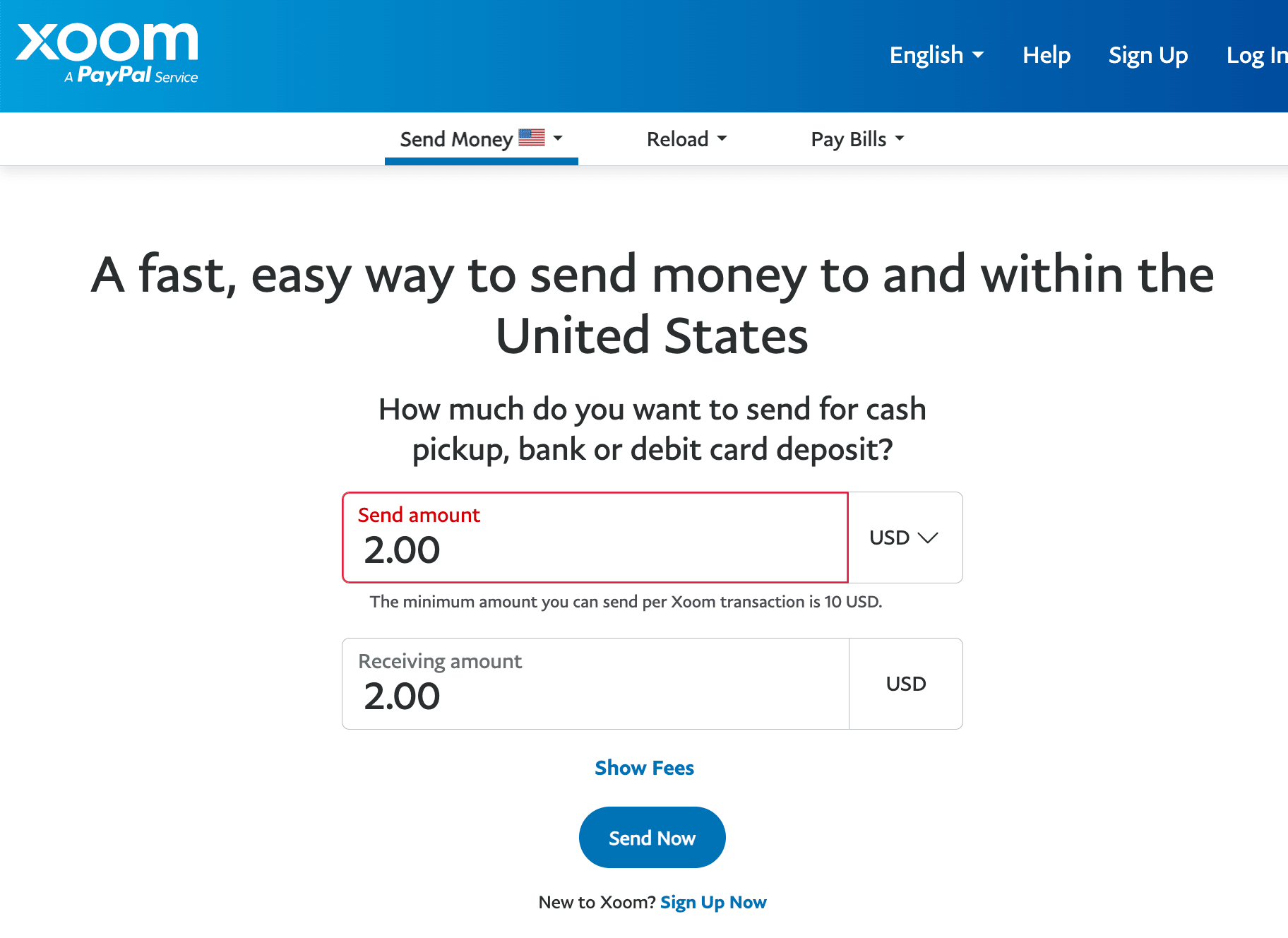
UX writers will sometimes identify opportunities to support users by including hints about things that may be confusing. For example, if you are sending U.S. dollars with the money transfer service Xoom and enter less than the minimum amount allowed, a message will pop up that says, "The minimum amount you can send per Xoom transaction is 10 USD." These little hints help to make the user experience smooth and prevent frustration.
Subtle prompts that encourage user interaction

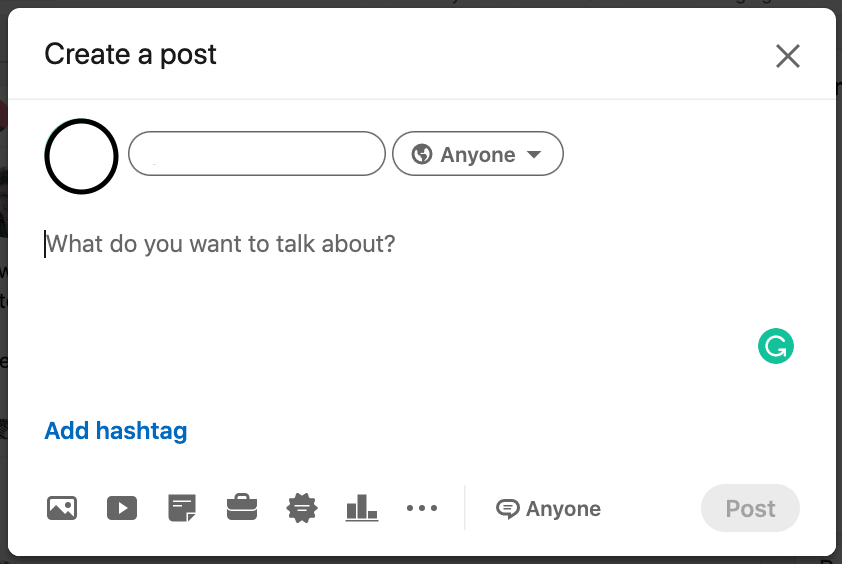
Looking for your users to interact? You can encourage them to do so by including creative UX writing in the field where they provide input. For example, on LinkedIn, when you go to create a post, the field reads, "What do you want to talk about?"
Conversational UI
Lastly, UX writing can be seen in conversational UIs. These are chatbots programmed to answer common customer questions. For example, a UX writer can program a chatbot to respond to questions about store hours. Then, if a user is on the website, opens the chat, and asks about hours, they can get an immediate answer. The UX writer will need to understand what questions users may ask to program in answers ahead of time. You can also track questions over time to learn which are most common.
7. UX writing resources
Where can you learn more about UX writing? Here are some great resources:
Hemingway app: A free online tool that helps you ensure you're writing is clear and concise. Simply paste your UX writing over and you'll get recommendations on how to improve it.
Writers in Tech podcast: A podcast where a senior UX Writer interviews other UX writers from big-name companies.
Microcopy book by Kinneret Yifrah: Written by someone who runs a large UX agency in Israel, this book will teach you all you need to know about UX writing for apps and digital products.
Good Microcopy: A great place to see a collection of examples of microcopy and find helpful UX insights.
Microcopy and UX Writing Facebook group: A tight-knit, active community on Facebook talking all things microcopy. You can go there to give or receive advice, and to see examples of good and bad UX writing.
Writers in Tech Slack channel: The guy who runs the podcast and Facebook group above also has a Slack group for UX writers. If Slack is your channel of choice, you'll want to check it out.
UX Planet: A Medium publication with a regular stream of blogs sharing UX insights on everything from writing to research and design.
Strategic Writing for UX by Torrey Podmajersky: A place to learn how to write UX copy from UX writer Torrey Podmajersky.
The bottom line: Good UX writing is a must-have!
If you are planning to build a blog, website, app, or another type of digital product, the bottom line is — you're going to need UX writing. It's like having a greeter at the front of your physical store that welcomes customers, answers their questions, and helps them through the buying process. In the digital world, you can't be there in person, so your UX writing has to fill the gaps. Finding an experienced professional who can step in, collaborate with your team, and create an intuitive experience for your customers will be essential to reaching your goals in the digital space.
