How to Build a Website from Scratch in 2024 (Simple Steps for Beginners)
We'll show you how to build a website from scratch for free or with only a bit of coding knowledge.
 September 20, 2023
September 20, 2023 14 minute reading
14 minute reading
So, you decided you'd sit down and get a business website going, presto-pronto, only to discover that it may not be so easy.
Well, don't worry; we've got you.
Building a website from scratch can be a daunting task. Yet having an online presence these days is vital for any entrepreneur or small business. And paying someone to create the entire site might be out of your budget.
The good news is that it's entirely possible to create the whole thing yourself, or at least most of it. You can then hire a professional web developer or web designer for very advanced functionality as needed.
How to build a website from scratch step by step?
Hire a website developer for your business today
Choose your domain name and hosting provider
Before setting up your new website you will need to set up your domain name and web hosting. All websites get hosted somewhere. Web hosting means where the files for the website reside. When people open up their browser—like Chrome, Safari, Firefox, or Edge—and type in a web address, that browser goes to the host to fetch the files for that website.
Examples of large website hosts include:
Hostinger
GoDaddy
Hostgator
Bluehost
Dreamhost
SSL Certification
SSL stands for Secure Socket Layer, and it's like a safety shield for your website. When you see a website starting with "https://" and maybe a little padlock symbol in the address bar, that means it has SSL. It ensures that the information people share on the site, like credit card details or passwords, is kept private and safe. It's essential for all websites today, not only for security but also because it makes visitors trust your site more.
Register a domain name
After signing up for a web hosting plan, the host will walk any business owner through registering a domain. Sometimes, they might even offer a free domain name as part of their package.
The domain is like the front-door address of a website. It's the "main" address of that website and should speak to your target audience and demographics. When selecting a domain, you also have the opportunity to choose from various domain extensions, each targeting different audiences:
.com: Commercial businesses
.org: Organizations (often non-profit)
.net: Network infrastructures
.edu: Educational institutions
.gov: Government entities
.store: Retail businesses
Popular Domain Registrars
While many web hosting providers offer domain registration as part of their service, there are dedicated domain registrars whose primary service is to help people register and manage domain names. Some well-known domain registrars include:
GoDaddy: One of the largest domain registrars worldwide, they offer a wide range of domain services and website-building tools.
Namecheap: Known for competitive pricing and robust customer support.
Bluehost: Apart from hosting, they also provide domain registration services.
Domain.com: Specializes in domain registration and related services.
Here are some tips when choosing a domain:
Keep it short.
Make it memorable.
Make it meaningful to what you sell.
Remember, you can always change the domain name later if you get a better idea. But, if you do so, it's advisable to hire a web developer and a SEO expert to ensure the old domain redirects correctly to the new custom domain name.
Decide on the website's primary objective
The website's primary objective and the type of website you need significantly affects the platform you'll use to create the website.
Static websites
A static website is a website that doesn't change much and has no additional functionality. People create static websites using HTML and CSS.
HTML means HyperText Markup Language. It's the textual language behind every webpage you see on the internet.
CSS means Cascading Style Sheets. This refers to the styling information for every website, such as colors, layout, and font.
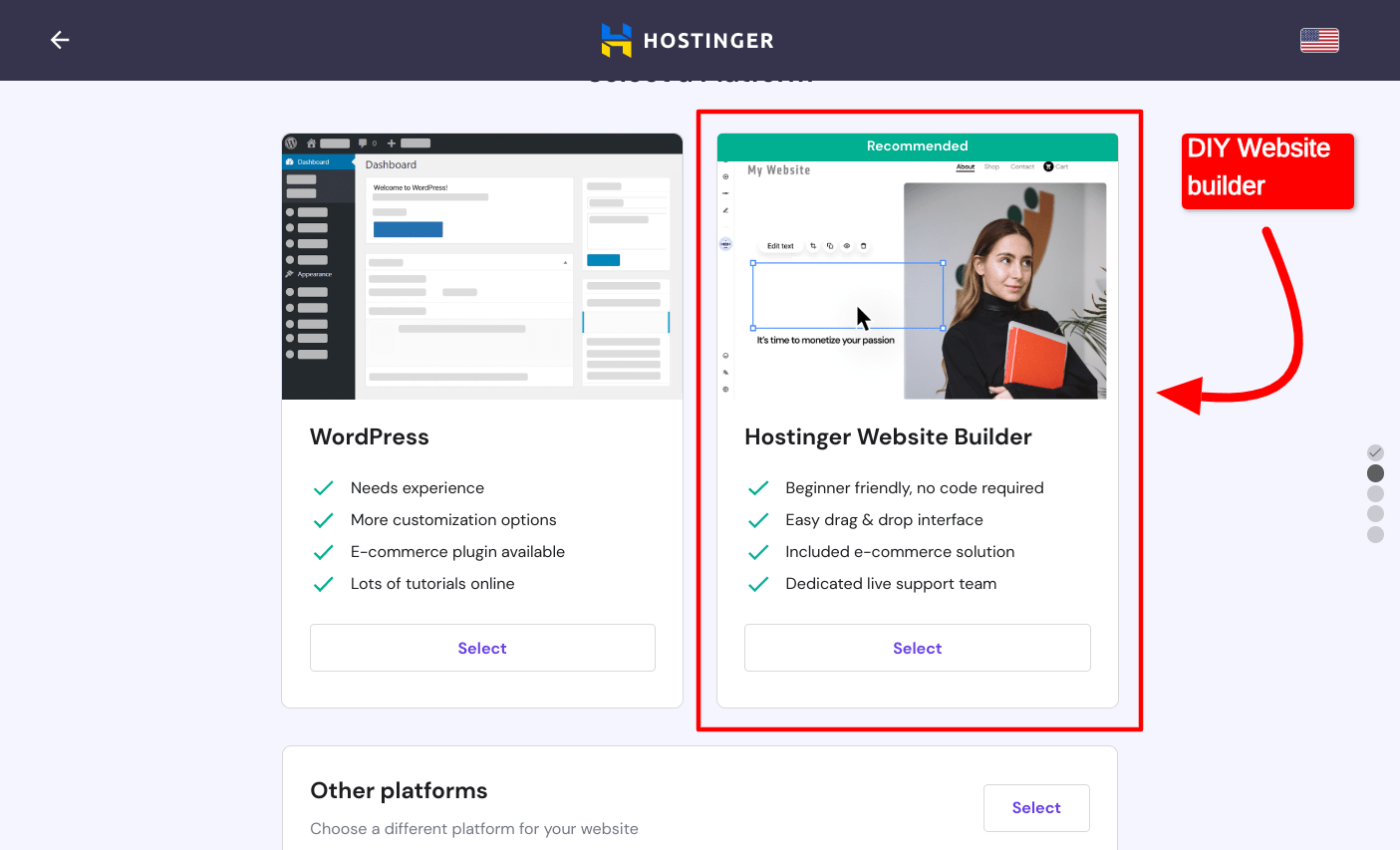
Many website hosts offer website builder services that let you design the website using drag-and-drop tools. The website builder then generates the necessary HTML and CSS files.

Hostinger website builder
If you need to perform more advanced edits, you'll need to hire a web developer to help you. But these websites typically need little maintenance.
Regular news and content
If you are a news publisher or blogger it’s recommended you use a Content management system (CMS) like WordPress or Drupal to publish content on your website regularly.
Both platforms have their pros and cons. You can check out our in-depth guide on WordPress versus Drupal for a detailed comparison of the two.
But it basically comes down to this:
Drupal is generally easier to set up but is less flexible in the long run
WordPress requires more maintenance but is highly flexible and offers many powerful features
Hostinger provides a "one-click installation" option for WordPress.
A CMS also offer's much more flexibility and functionality than static sites.
E-commerce
If you want to sell items on your website, you'll need an e-commerce-enabled platform. You can use WordPress for e-commerce by using plugins such as WooCommerce, or opt for an e-commerce-oriented platform such as Shopify or Magento.
💡 Read our list of the best E-commerce platforms for small businesses
Web app
A web app, or web application, is a website that offers software-like functionality to users. In essence, every website is a type of web app, but not all websites offer the intricate functionality that characterizes web apps. Google Docs and Facebook are prime examples of web apps.
Some of the most popular programming languages for building web apps include JavaScript, Python, and Ruby. Alongside these languages, there are frameworks like Node.js for JavaScript, Django for Python, and Ruby on Rails for Ruby, which help streamline the development process.
These days, it's possible to create a web app with little programming knowledge. However, if you're looking to develop a sophisticated or custom solution, we recommend hiring a web developer to outsource your web app development project.
Work out the skills required based on the objective
Building a website from scratch is typically a juggling act between:
Your existing level of knowledge
Your needs
Your budget
The lower your skill level, the more budget you'll need for complex websites. The higher your needs, the more budget you will need.
To reduce your budget, you can do any of the following:
Increase your skill level
Reduce the complexity of the website
Hire freelancers as needed to help you get through the most challenging points of creating your website
Fiverr has many experts who can help you at different stages if you need a highly complex website developed.
Website builder tools require the least amount of skill to create a website. But the resulting website will have limited functionality.
It's not too complicated to build a WordPress website. But WordPress websites typically require maintenance, so you might need to hire a WordPress expert to maintain it periodically.
Design the website
Website design is different from website development. You can design a website without any HTML, CSS, or coding knowledge. You can even design a site using pen and paper.
But developing a website requires coding skills.
Website design means laying out the website elements to be aesthetically pleasing and result in an excellent user friendly experience. Some of the things web designers must take into account are:
Header: A key element that appears at the top of every page and can contain elements like the website logo, navigation links, and contact details.
Branding: You'll need a brand identity before you can design your website. Brand identity refers to the visual elements that communicate your brand, such as the color palette, typography, logos, and imagery you use. (Need a Logo? Use Fiverr Logo Maker.)
Colors: Use colors that align with your brand and are visually appealing.
Fonts: Easy-to-read fonts contribute to a user-friendly experience.
Images: Relevant and high-quality images that complement the content and design.
Screen resolutions: Ensure the design looks good on various screen sizes.
Accessibility: Design with accessibility in mind so that all users, including those with disabilities, can navigate and use the website.
Mobile Responsiveness: According to Statcounter, 55.67% of users access websites from mobile devices. Designing a mobile-responsive site ensures that your website looks and functions well, regardless of the device being used.
Whitespace: Whitespace, or negative space, is the area between design elements. Proper use of whitespace can make content more legible and the layout more visually appealing.
Navigation: Ensure that site navigation is intuitive and straightforward. This will make it easier for users to find the content or pages they're looking for, contributing to a user-friendly experience.
Once you have the design ready, a web developer can convert that design into the necessary code required to display that design on different devices.
Find website design services on Fiverr today
Wireframes
Wireframes form an essential first step of website design. You draw the outline of the website's elements using software or even paper.
Starting with wireframes can save you a lot of time and money because you'll have a much clearer idea of the design you want before you get down to creating it—or paying someone to create it.
Charles McElwee, co-owner of Limelight Listings, a digital marketing agency in Boca Raton, Florida, recommends mapping out the entire structure before beginning any coding. "Get a big whiteboard and draw out the hierarchy of the pages throughout the website," he tells Fiverr. "Have everything down to the internal linking planned out ahead of time. I started this late into my build, but it made my life so much easier once I had it laid out."

Website wireframe
Designing a WordPress website
If you decide to use the open-source software WordPress, you'll likely choose a website template as the basic design for the website. WordPress has over 10,000 free themes you can choose from, and many affordable premium themes.
You can get premium themes from the official WordPress theme repository or third-party vendors.
💡 Can't choose a theme? Read our list of the top 10 Wordpress themes for 2023
Some themes allow far more customization than others. Many let you tweak the site's colors and fonts easily. Some themes, such as Divi, even implement drag-and-drop features for you to design the website entirely yourself and plugins such Elementor provide a full drag and drop theme builder functionality.
Be mindful of using these highly customizable themes with caution. Too much customization at the front end of a WordPress website could overload the database and slow down the website, negatively impacting SEO. It's also easy to get carried away with all the customization options and lose many hours making minor changes simply because you can.
💡 Avoid building a slow Wordpress website! Read our list of Top 10 tips for Wordpress Speed optimization.
Often, it's easier to hire a professional Wordpress expert to design a great WordPress theme optimized for performance.
WordPress Security Considerations
WordPress, being one of the most popular content management systems, often becomes a target for hackers and malicious attacks. Some common security issues include:
Brute force attacks: Where attackers try numerous combinations to access your site.
Malware infections: Harmful software that can damage your site or steal data.
SQL injections: Attackers can gain access to your database and tamper with your site's content.
To protect your site:
Plugins: Numerous security plugins like Wordfence, Sucuri Security, and iThemes Security are available to bolster your site's defenses. These plugins can block malicious attacks, scan for malware, and offer firewall protection.
Hiring a Security Expert: If you're not tech-savvy or if your site handles sensitive information, consider hiring a security expert. They can set up robust defenses, monitor your website for threats, and act swiftly if any issues arise.
Designing an HTML and CSS website
Different website builders offer different functionality. Some implement a drag-and-drop interface, while others only let you choose a template that you can then customize the fonts and colors in. It depends on the website builder you're using.
Learning HTML and CSS is also not too challenging and can be quite rewarding. Nathan Claire, a real estate investor and founder of Buying Jax Homes, learned basic coding when building his own website from scratch.
"I learned how to do simple coding and make the website appear differently based upon how the code was written," he tells Fiverr. "I had no idea about this before starting my website buildout. It showed me how everything we see online has a deeper substructure beyond it which is really responsible for how things are presented to us."
The following home page is actually created with HTML, CSS, and image files that your browser interprets and displays in a specific way:

Fiverr homepage as displayed by the browser
And here's the HTML code behind the Fiverr homepage.

Using Website Builders for Design and Development
In today's digital age, not everyone wants or has the time to learn coding. Fortunately, there are several website builders out there that enable you to both design and develop a website without any coding knowledge.
Wix and Squarespace, for instance, offer intuitive drag-and-drop interfaces and plenty of templates and tutorials, allowing for a smooth design experience for beginners. Webflow, while still user-friendly, offers a tad more advanced functionalities and is excellent for those looking to dive a bit deeper without full-blown coding. HubSpot, on the other hand, is not just a website builder but an integrated platform that combines website design with marketing tools.
The beauty of these builders is the ease with which one can set up a professional website in a fraction of the time it might take using traditional methods. However, as with any tool, it's essential to choose one that aligns with your needs, aesthetic preferences, and the level of customization you desire.
Decide what pages you need, and add website copy
Once you've finalized the design, you must decide what pages you need.
Each page might have its own sub-design specific to that page. For example, a "Team" page would likely have images of team members. You could show these in a carousel or grid.
A portfolio page might have large images and little text, whereas an "FAQ" page might be more text-heavy.
It's much easier to design these pages once you've worked out the overall design.
These pages will all need copy that matches your brand's tone. Some pages will need minimal copy, while others will be more text-intensive.
Hiring a UX Writer (User Experience writer) for the pages with minimal copy is a good idea. These professionals specialize in microcopy and getting concepts across as expertly as possible while staying true to website needs and overall design.
Longer copy should follow the following guidelines:
It's aimed at the right target market
Matches brand tone
Is compelling
Is easy to read
Visually appealing (for example, it uses an easy-to-read font)
It's based on SEO research and uses the right keywords
You can also add social proof to your copy—reviews or comments on social media that speak well of your brand.
If you need help creating this copy, Fiverr has professional copywriters who can help you.
Add images as necessary
Website pages often need at least one image to add to the copy or clarify a concept. These images are separate from the primary design but should align with the site's overall look and the brand's tone.
For example, you wouldn't put a comic image on a site that conveys a somber tone.
Images are either decorative or explanatory. Ideally, even decorative images should have elements added to them that integrate them with your brand. You can find these images yourself on royalty-free websites such as Unsplash and Shutterstock and then send them to a professional image editor to add new pictures to your branding.
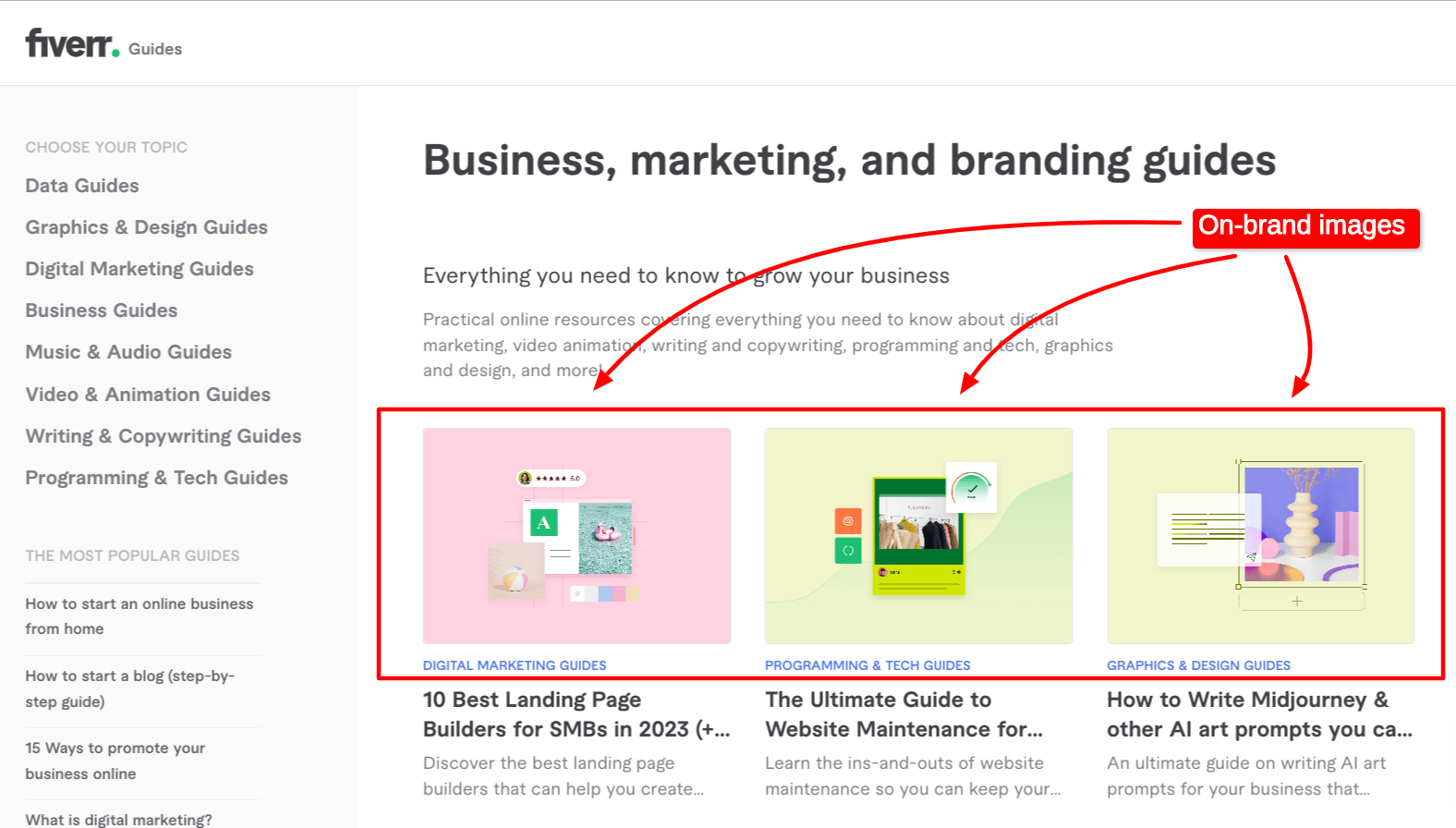
Blog posts virtually always need at least one image associated with them. Getting a graphic designer on retainer who can help you brand your images regularly is a good idea. Many Fiverr sellers offer discounts for monthly subscriptions.

These Fiverr blog images all match the brand
Add a privacy policy
Stringent privacy regulations worldwide mean that websites almost always need a page explaining how they store and process user data. Even if you created a static website with no analytics tracking and no contact form, you probably still need a privacy policy because of how hosts serve website pages.
The legalese of this page can be a significant challenge for anyone without a Law Doctorate in 18 different countries. (We're being sarcastic, yes.)
Fortunately, services such as Iubenda can help you create a compliant privacy policy with just a few clicks. The service is free for simple websites that don't use any tracking technology and $29/mo if you need to include analytics tracking in the clauses.
You can also hire a professional writer to write your Privacy Policy for you as a part of the website creation process.
Integrate payments (optional)
If you are running an online store, you must integrate a payment gateway to sell products or services on your website. This is relatively simple to do for WordPress and Squarespace websites.
Technically, you could also do it for a static website, but this will eventually grow overly complex. If you have a static website and want to turn it into an e-commerce site, we recommend upgrading the website to WordPress or Squarespace.
WordPress has several plugins that implement e-commerce functionality. The most popular one is WooCommerce, maintained by the makers of WordPress.
Squarespace comes with e-commerce functionality in its Commerce package, which costs $27/mo annually and $36/mo if you pay monthly.
Optimize the site for search engines (SEO)
Well done! Your site is up and running. Now what? Now it’s time to think about SEO or search engine optimization so that your website will rank high for strategic keywords.
Optimizing a website for search engines is an ongoing process, but some basics must be in place from the start. These elements include:
The website loads fast, especially for mobile phones
Page titles use major keywords and make sense
Page descriptions are meaningful and succinct
Articles are properly structured, with the correct headings
Keyword density is correct per article
Internal links are structured to push up pillar pages
Internal links use the correct keywords
No broken links
Images are compressed
The website styling and code are optimized
The subject can get quite technical, and it's a good idea to hire an SEO professional to help you implement all these basics.
If you use WordPress, you can implement many of the basics yourself by using one of the popular SEO plugins, such as RankMath or Yoast.
Producing regular, high-quality content is essential to maintain a high website ranking. Several AI tools exist to help you write website content quickly. And you can also hire an article writer on Fiverr to produce top-quality SEO content for your website.
Find SEO services by SEO experts
Track, analyze, and improve the website
Ideally, you would install website analytics such as Google Analytics or Hotjar to track your website's traffic and performance.
Google Analytics provides detailed insight into metrics such as:
How long users spend on a page
How long users spend on your site
Where your users are located
What websites or social media platforms send you visitors
What devices users use to access your website
How many users return to your website
You can also "drill down" on the data to get highly specific insight per metric. For example, it's possible to see how long visitors on a mobile phone spent on your site compared to users on a desktop computer.
This level of granularity lets you hone in on problems quickly, ex. if you notice that mobile users leave your site much faster than desktop users, that might indicate a problem with the mobile version of your site. If you notice you're suddenly getting a lot of visitors from a foreign country after a news article but see that those users spend little time on the site, you could hire a translator to translate your website and potentially gain new clients.
Create a Website Maintenance Plan
Building your website is just the beginning of the journey; maintaining it effectively is equally crucial. A robust website maintenance plan ensures that your site remains in top shape, is safe for users, and delivers optimal performance.
Security Checks: With the rising threats of cyber-attacks, regularly monitoring your website for vulnerabilities is crucial. This includes checking for software updates, patches, and potential risks.
Backups: Ensure you have a routine backup process. Backups protect you from potential data loss scenarios, such as hacks or server failures. Automatic daily or weekly backups, depending on your website's dynamics, can be a lifesaver.
Performance and Speed: Over time, as you add more content or if there are outdated plugins, your website might slow down. Regularly monitor your website's loading time and optimize it to ensure that your visitors have the best experience.
Regular Updates: Keep your website's software, plugins, and themes up-to-date. Outdated software can lead to security vulnerabilities and performance issues.
Content Review: Regularly review and update your website content. This ensures relevancy, accuracy, and can even boost your SEO.
Other Checks: Ensure that there are no broken links, all forms are working correctly, and that all multimedia elements load and function properly.
Maintaining a website might seem daunting, especially if you're a business owner juggling multiple responsibilities. If you feel overwhelmed or unsure about any of these tasks, consider hiring a professional to help you out. Platforms like Fiverr offer a range of services from experts who specialize in website maintenance, ensuring your site remains in peak condition.
Tips from those who've done it themselves
We asked several professionals what tips they have for building websites from scratch, and this is what they said:
Look at other websites in your niche
Bunmi Jenfa, an award-winning legal professional and founder of The Law of F.E., has been managing her own site since 2016. In 2021, while working full-time at a Barrister's Chambers and studying part-time for The Bar, she created the current version of her website using Squarespace.
"I found Squarespace much easier to use," she tells Fiverr, "and their choice of designs were seamless, which aligned with my brand identity and niche. I've used Squarespace for nearly seven years, and changed my website twice. I'm changing it to incorporate other functions such as e-commerce and subscriptions."

The Law of F.E. website
Jenfa recommends spending some time looking at examples of websites within your industry before designing your own. "Note what you do and don't like about those websites so you have a clear idea of what you want for your own website moving forward."
Hire freelancers
Almost all the entrepreneurs we interviewed said that building their website from scratch took an enormous amount of time.
Nathan Claire of Buy Jax Homes feels that some people might prefer to hire someone to help with the website than go through the trial and error of building one yourself. "I worked on my website for months on end and this was very time consuming and mentally exhausting. It took a lot of dedication and perseverance. Sometimes I felt like it would never get done! This was a tough mental battle to face. With how busy all of our lives are, it may be best suited for some people to hire a person or company to build their website for them."
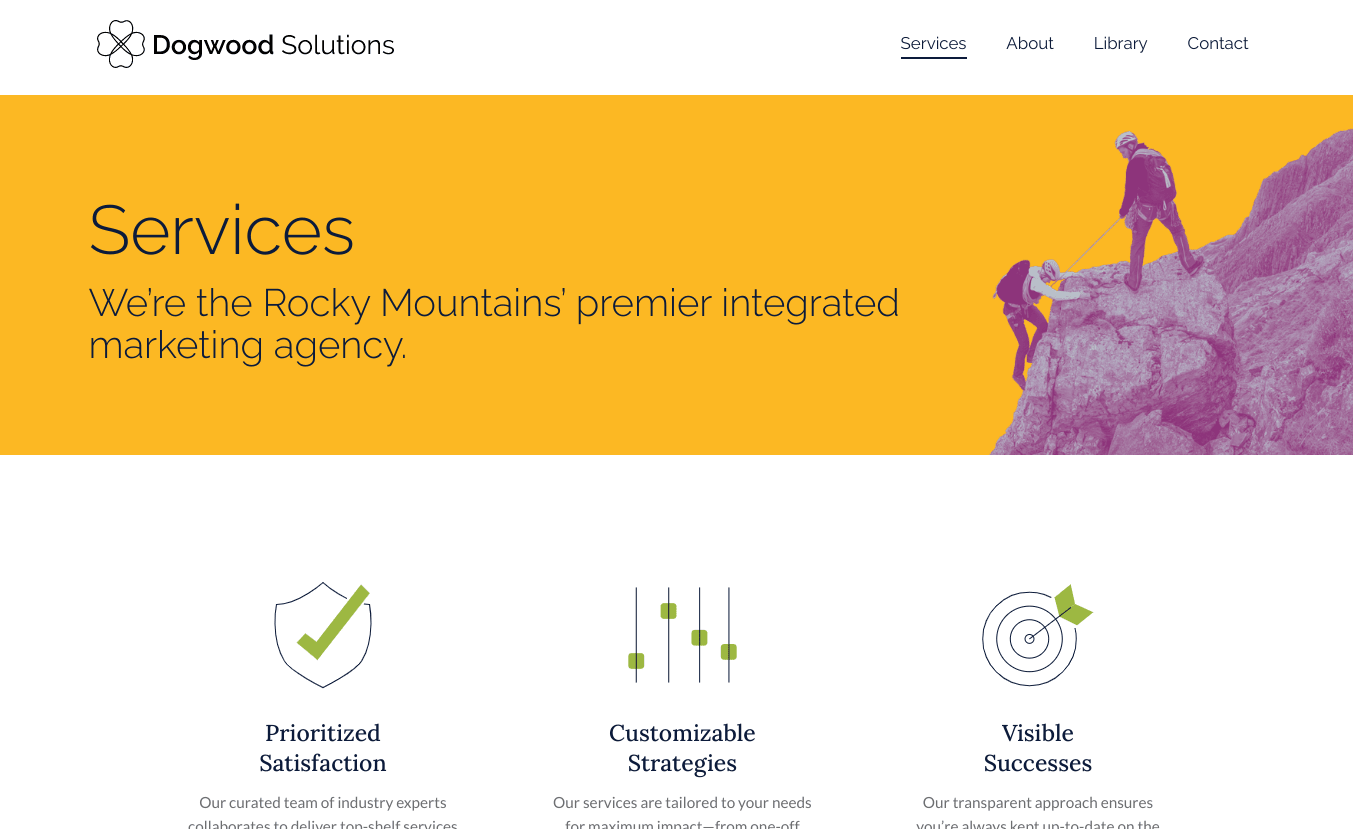
Liz Sweeney, a communications and marketing professional, and owner of Dogwood Solutions marketing agency, believed she could build a spectacular site entirely by herself, given her 20+ years of experience in web development.
She used WordPress, paid for premium upgrades, and tweaked her theme. "And what I had was...fine," she tells Fiverr. "But I soon realized I don't have design skills, which showed. There were features that looked okay on desktop but terrible on mobile. And there was functionality that I just couldn't figure out how to work, mostly in CSS."

Dogwood Solutions website
Sweeney found a small team of freelancers to work with and gave the site a complete redesign with their help. "We dug into the customer journey and wrote research-based copy," she tells Fiverr. "Working with freelancers is great—but it's best when the client sets up frameworks for the freelancers to easily communicate and collaborate, such as Slack."
How to find reliable freelancers on Fiverr
Fiverr is a professional marketplace of freelancers experienced in programming, web design, digital marketing, and numerous other fields related to web development.
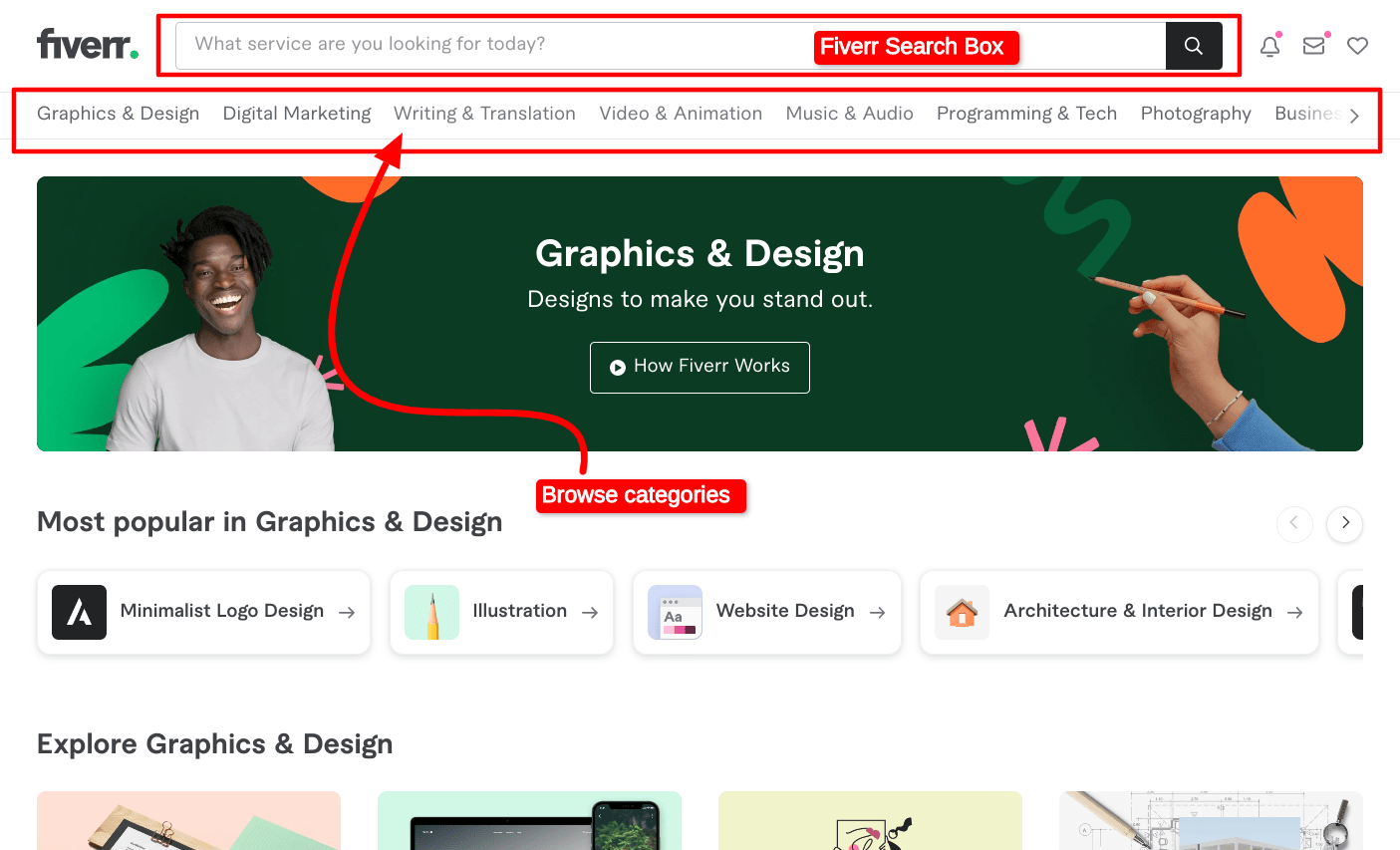
To find the right freelancer to help you build a website from scratch with code or HTML, go to Fiverr.com and either:
Browse the categories of professionals through the top menu
Search for the category of professional you're looking for, e.g. WordPress Developer

Search Fiverr or browse categories to find freelancers who know how to build a website from scratch
Building your website from scratch can be an incredibly rewarding experience. Make sure the website is of top quality by hiring expert talent on Fiverr to get you through the tough spots and get your website up and running quick. Open an account on Fiverr today.