Website Launch Checklist: 31 Things to Check Off Before Launch
Before you hit the launch button on your website, make sure you've crossed off all 31 items on this ultimate website launch checklist. Don't leave anything to chance.
 April 4, 2024
April 4, 2024 13 minute reading
13 minute reading
Creating a website from scratch is hard—no matter how many new site builders are available. The process takes months and is grueling, considering how much you have to do.
After investing so much time in the website project, the launch must go perfectly—it's a marker of your brand and how you appeal to customers. So we created a website launch checklist to ensure your official launch brings the best results.
We’ve explained every aspect to review before and after the launch to keep the momentum going.
What to do before launching your website? (Pre-launch checklist)
Let’s look at the steps you need to take before launching your website:
Find an expert web developer on Fiverr
1. Buy a domain name
The first step is to buy a domain name. It's your address on the internet—allowing visitors and customers to find you online.
When you're choosing a name, think about your brand name and the identity it has. In most cases, business owners go with a “businessname.com” address. But these days, you get options like .in, .ai, .io, and .xyz that reflect your geography and type of business.
Register your domain name with popular providers like Bluehost, Dreamhost, Hostinger, and SiteGround, since they have a better reputation in the market.
2. Connect the domain to a hosting provider
Hosting gives you storage space for your website and makes the website publicly available. Nobody can access your website unless you have a hosting plan.
Ideally, your domain provider should have a hosting plan you can sign up for. This makes it easier to connect them. To do that, access your domain provider’s backend and update the DNS (Domain Name System) records given by the hosting provider.
3. Add an SSL certificate
Security is paramount these days. Hackers are more savvy these days, so a website without the right security measures loses potential visitors by the minute.
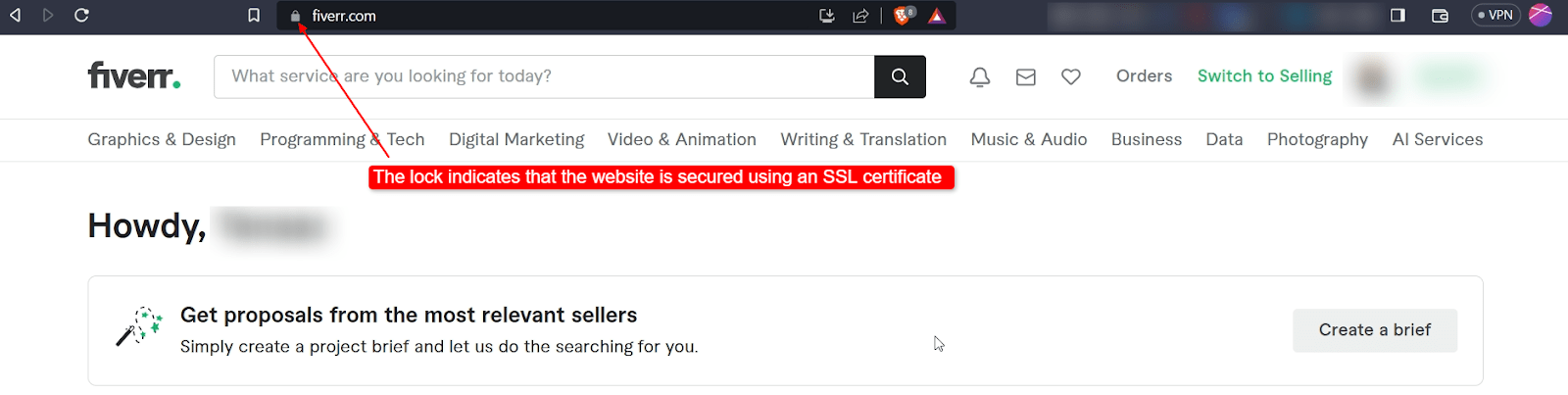
Add an SSL (Secure Sockets Layer) certificate to your website. When you do, you’ll see the “https://” prefix when you copy the website address. Your hosting provider will provide a free SSL certificate, but if not, get a free certificate from Let’s Encrypt.

The “lock” icon in the browser’s search bar indicates that it’s secured by an SSL certificate
4. Update your CMS
Your content management system (CMS) stores all your published pages and posts. Keeping it up to date will let your website display the information properly.
WordPress and popular CMS alternatives regularly roll out updates and will flag them in your backend to let you know when to do it. If not, navigate to your CMS dashboard and check for available updates.
Even after launching your website, keep an eye out for these updates and install them quickly.
5. Create a backup solution
Installing a backup solution can save you from losing hours of work and potential revenue. The idea is to have a previous version of your site available in case of data loss, recent updates, or cyberattacks.
Choose a hosting provider that offers this to reduce additional costs. And schedule automatic backups (daily or weekly) so you always have a copy.
6. Set up the website pages
Now that you have part of the technical setup, focus on what your website will look like and contain. Here are a few pages you can include, irrespective of the types of businesses you own:
Homepage
About
Services/Product
Pricing
Blog
Contact
Organize them logically depending on what you expect users to navigate through—and include enough information about your offering.
Test it using a staging tool so everything works fine before launching it. Or ask your web developer to test it for you.
7. Delete any temporary content
Usually, website templates come with built-in text and images to visualize how the final output will look. Look at things like placeholder text, images, and header/footer.
Any “Lorem Ipsum” text needs to be removed and replaced. So carefully review each page and proofread to double-check before making it live.
8. Integrate a website analytics tool
If you want to know who visits your website, how they navigate it, and whether they’re clicking on your CTAs, use an analytics tool. You have many free options like Google Analytics and Microsoft Clarity that show different metrics.
Most of these tools have a measurement ID as a HTML tag you should insert in each page’s backend. Once you do that, it’ll collect the data for you to analyze.
9. Create custom 404 pages
A 404 page appears when your visitors type in a URL that doesn't exist on your website. It could either be due to a wrong URL or a deleted page.
But many companies miss the opportunity to bring those visitors back to their website using these site pages. For example, an ecommerce site could add links to their most purchased or newly released products. A service provider could add humor to bring them back to the homepage.

Really Good Emails, an email swipe file provider uses a creative 404 pages that redirects visitors back to the Home page. Really Good Emails
10. Test the site’s navigation and UX
Broken links are a common website issue and are easily correctable. Use a tool like Ahrefs’s Broken Link Checker to identify them. For a smaller site, you can do this manually.
Also, check that all internal links lead to the correct pages, because it could impact your traffic and conversions. In terms of user experience (UX), test these out:
Forms
Buttons
Images
Videos
Pop-ups
Text display
Text color
Page speed
Alt text
Interactive multimedia
Notifications
Navigation menu
External links
Mobile responsiveness
Also, see if it complies with guidelines like the Web Content Accessibility Guidelines (WCAG).
11. Proofread content and copy
Cross-check every page's content—including multimedia and conversion text. Read through the metadata to ensure you haven't made any errors in terms of typos, brand, or products/services.
The more consistent your messaging, the better your results will be. So get another set of eyes, like a freelance proofreader or editor, to catch any issues.
12. Check the hidden copy
Hidden copy refers to any content that’s not visible to the reader. For example, meta content used for search engine optimization (SEO) like image alt text. Highlighting any hidden text or links is important since it impacts your rankings and UX.
Here are a few things to watchout for, according to Moz:
Text in JavaScript
Show alt attributes
Hide background images
Show link information
Outline external links
13. Create a permalink structure
A permanent link, or permalink, is the URL of each page. It tells search engines and users what your URL is about, and what to expect from it.
For example, if you have a blog about 5 tips for creating social media ads, the permalink may look like “www.yourwebsite.com/blog/tips-for-social-media-ads.”
Choose a structure that makes sense for your business and map it out. Include these in your internal CMS staging guidelines.
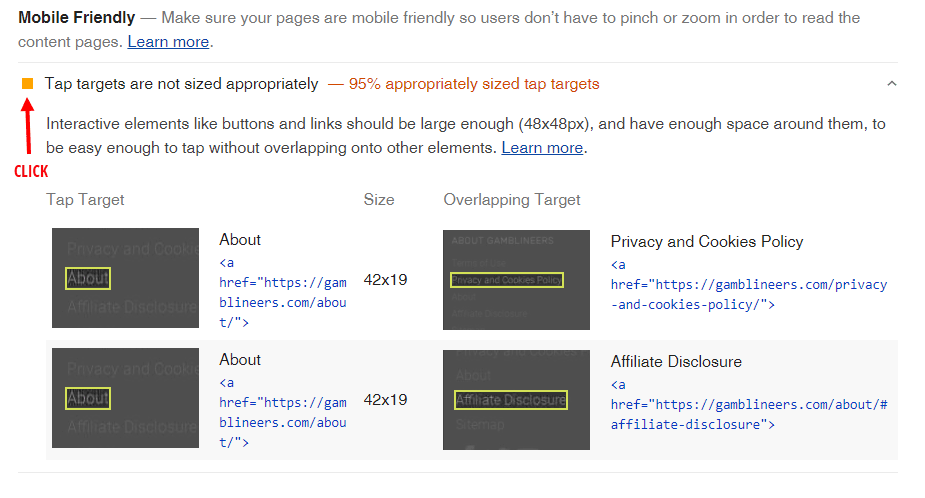
14. Verify mobile compatibility
Fifty-eight percent of global website traffic comes through mobile devices. That’s more than half of your visitors—showing how important it is to optimize for smartphones and tablets.
Use a website template or build a page template responsive to every mobile device so visitors can see your content no matter the device. You can conduct these tests using Google Search Console.

Google Search Console gives technical reports about the mobile-friendliness of your website and it includes how to improve it
Even new websites can suffer from excessive load times due to too many CSS and JavaScript files. So conduct a speed test too to improve site performance.
15. Verify browser and device compatibility
Your visitors might also come from different browsers and devices. For example, a tablet's dimensions differ from a 16-inch monitor.
Verify compatibility for browsers like Chrome, Firefox, Safari, and Edge. Plus, look for devices like tablets and large-screen monitors. Elements like layout, fonts, images, and interactive functionality should remain regardless.
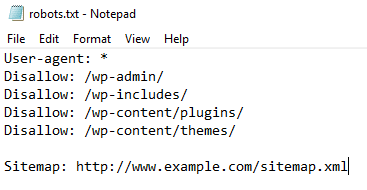
16. Generate a robots.txt file
The robots.txt file tells search engine crawlers how to navigate your website. It's in the website's root directory and shows which parts to crawl or not. You can access it through this link: www.yourdomainname.com/robots.txt.
Here’s what it looks like:

An image of a robots.txt file and the code it uses to indicate which pages to crawl and not to crawl. GeeksforGeeks
“User-agent” specifies which bots crawl your website and disallow excludes specific pages. You can create it yourself or use a plugin compatible with your CMS.
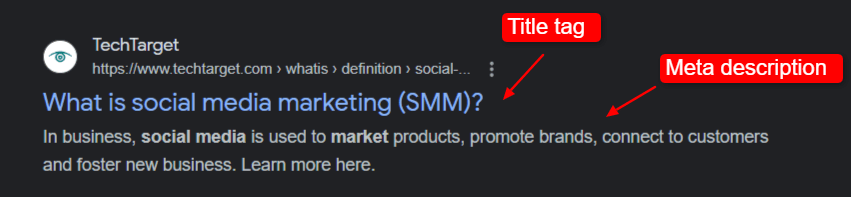
17. Include metadata for all pages
It includes meta descriptions, image alt text, and title tags. This gives your page a structure and tells the crawlers what the pages consist of.

An image showing how the title tag and meta description look on the SERPs
Title tags appear as clickable links in search results, while meta descriptions summarize each page's content. Incorporate relevant keywords naturally to help with rankings and clicks.
18. Configure schema markup for each page
Schema markup, also known as structured data or rich snippets, is a type of code you can include to improve your page’s visibility in search engines. There are over 1500 types of schema markup codes you can use—so choose wisely.
For example, you can mark up lists, featured snippets, and frequently asked questions to improve rankings.

An example of list markup on search engine results pages (SERPs)
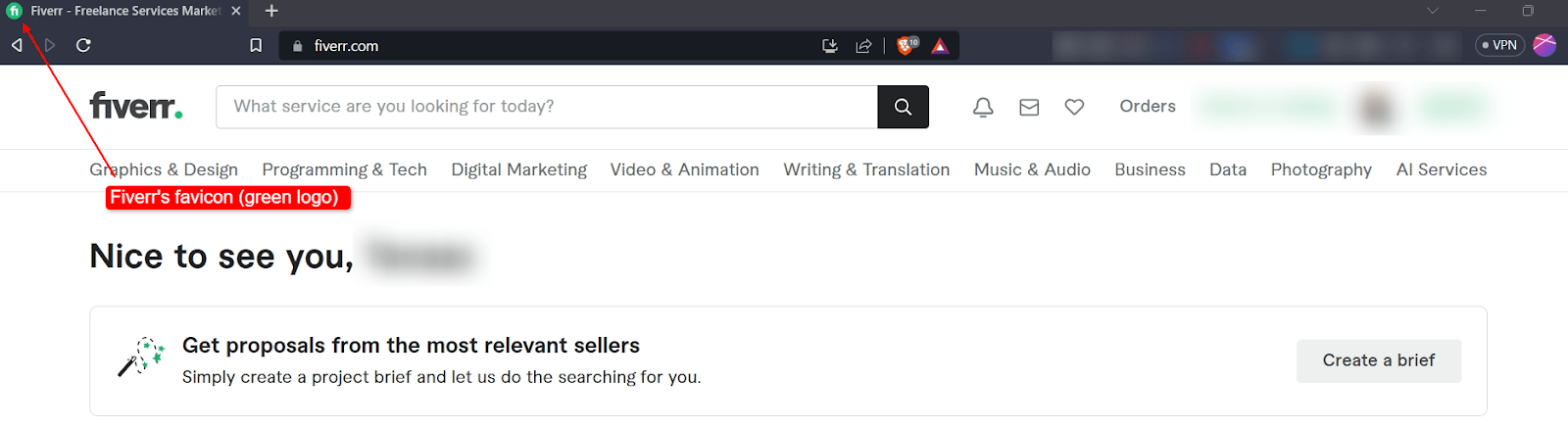
19. Add a favicon to the website
A favicon is a small icon in the browser tab that appears when visitors open your website. It's displayed next to the page title when users bookmark your site.

A favicon includes a logo of the website to indicate which website you’re on. Fiverr uses its own green logo to do that.
Adding a favicon improves brand recognition and recall. This is why most companies use their logo as their favicon. Make sure it's clear and recognizable, as the small size can make it look different.
20. Recheck the site design for cohesion
Your website should follow a clear web design structure—in terms of theme and UX. Revisit website elements like:
Fonts
Colors
Images
Layouts
CTA placement
Conversion bars
Pop-ups
They should all be easy on the eye and cohesive—showing a clear brand identity.

Example of a clear brand identity
21. Verify the website's legal compliance
Hire legal experts who can navigate your industry, region, and website type to create documents that ensure you're legally compliant.
Here are a few things you should add to your website:
Terms of use
Cookies opt-in banner
Data usage and protection policies
Legal disclaimer (for specific industries)
Industry-specific compliance (like HIPAA for health)
GDPR policies for data
Licenses for templates, code, and plugins
Payment compliance (PCI DSS)
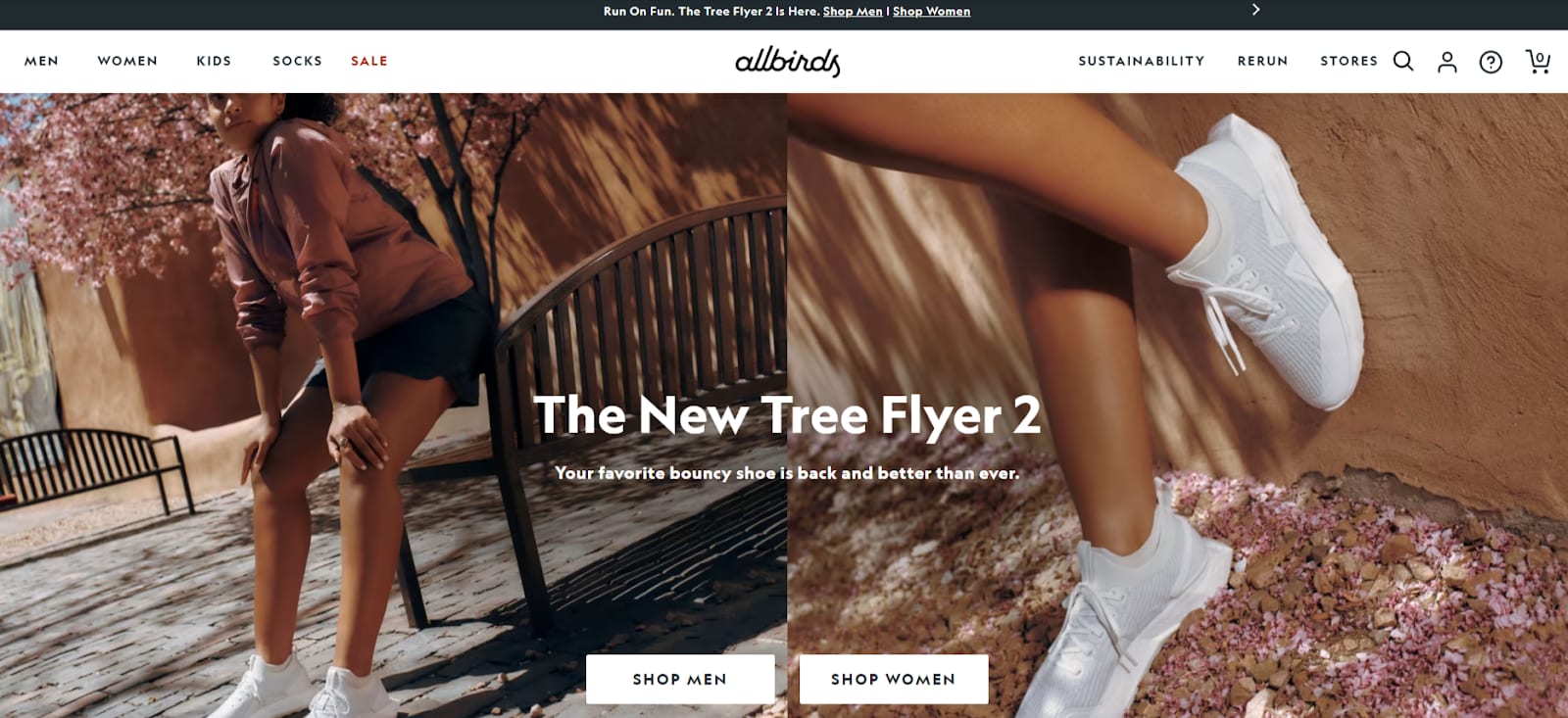
22. Have clear calls to action (CTAs)
CTAs are strategic placements of dynamic elements that prompt users to take the desired action.
For example, Allbirds uses clear CTAs on its homepage to drive visitors to check out specific gendered products. They also use action-oriented language like “Shop Now” to encourage a click.

Allbirds, an ecommerce retailer, uses a landing page that redirects visitors to the “Men” or “Women” section of clothing and accessories.
So plan them well and include page-specific and goal-specific CTAs that redirect visitors to specific pages.
23. Recheck the website’s conversion path
The path includes aspects like payment processes, links, CTA buttons, and checkout pages. Ensure the user can follow the conversion path easily and that it's clear to them.
For example, your product pages should directly lead to a “Cart” web page that recommends additional products and makes it easy to checkout.
24. Create social media profiles and connect them
Marketing extends beyond your website. Use social media platforms best suited to your business to market your offer and redirect traffic to your website.
For example, if you create promotional posts like case studies, redirect users to a longer version of those.
Also, when you create your profiles, connect them with your CMS to post to it directly from the website when you publish a post. It encourages cross-promotion and allows visitors to engage with your business on multiple channels.
25. Set up a business email ID
Tap into your visitor base by re-engaging them via email—especially from newsletter/contact form submissions. For this, set up a business email ID like info@yourbusiness.com.
Set up email forwarding to receive everything in your preferred inbox. Most web hosting providers offer to set up an ID with them for an additional fee.
26. Market your website
SEO takes a while to bring in traffic, but that doesn't mean you wait to be found. Create a multichannel marketing strategy promoting your offer and website on different platforms.
Use social media, communities, forums, and industry publications to get more brand mentions and traffic. Also, build anticipation on these channels using countdowns or teasers to create excitement.
27. Get your website indexed
Once your XML sitemap is in place, submit it to Google Search Console or Bing Webmaster. After indexing, your site will become searchable on search engines—growing your visitor base over time.
And if you’re running into issues during the process, hire a freelance SEO consultant to help you out.
What to do after launching your website? (Post-launch checklist)
Now that you know what to do before the site launch, let’s look at the post-launch process:
1. Resolve technical SEO errors
Monitor the website for technical SEO errors using Google's tools or SEO tools like Ahrefs and SEMRush. You can also use SEO plugins like Rank Math for website maintenance.
Some of these errors that can impact your site’s visibility include:
404 errors
Broken links
Duplicate content
Crawling errors
Incorrect 301 redirects
No HTTPS security
Slow site performance
Lack of metadata
2. A/B test website’s elements
A/B testing, also known as split testing, compares two versions of an element to see which reaches its goals faster. You can try this with headlines, images, videos, CTAs, conversion paths, and layouts.
Adopt an “always iterating” mindset to maximize conversion rates.
3. Conduct heat map testing
Heat maps give you a visual representation of how users interact with your website. You may think everybody scrolls all the way down—then find they barely scroll 25% of the page before leaving.
This data lets you optimize your pages by identifying what's hindering action and conversions. Use that data to test different versions of your page to see what clicks.

Example of a heatmap of a website showing areas that users click on or hover on the most. NN Group
4. Keep promoting the website
Promotion is not a one-and-done thing. Keep promoting your website to attract visitors and turn them into potential customers. This also shows search engines your site is active and keeps you relevant on the SERPs.
Use a checklist to simplify the website launch process
Launching your website is a massive step toward publicizing your business. You spend too much time, effort, and money for it to flop.
“As a small business owner trying to get our site off the ground, I was juggling a million details and deadlines. It was total chaos until my developer friend shared a launch checklist with me,” says Rahul Paragi, the founder of Names Pilot, a blog for naming businesses. “Having all those tasks mapped out in one place brought everything into focus. We went from feeling overwhelmed to having a clear game plan.”
And that's the support you receive when you work with vetted experts in the space. Professional website developers typically use these checklists to streamline their processes. So find top website development services offered by freelance web developers.
Ready to launch your website? Sign up for Fiverr to find expert talent.